Текстовая иллюстрация
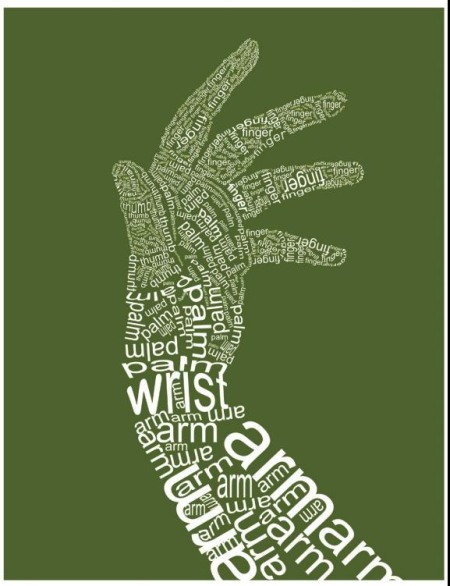
В этом уроке мы будем учиться создавать весьма оригинальную иллюстрацию
при помощи Photoshop. Вы узнаете, как из текста можно создать объёмное
изображение.
Материалы:
Фото

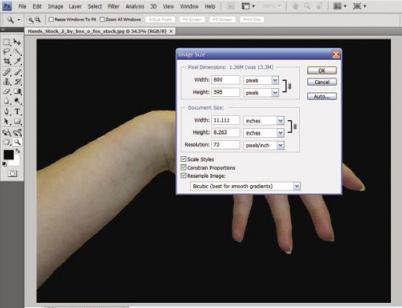
Шаг 1. Первое, что нам понадобится – это изображение, на которое мы будем накладывать текст. Откройте его в Photoshop.
Поскольку работа с текстом дело весьма кропотливое, то вам изначально
вам нужно подобрать наиболее оптимальные размеры для изображения, т.е.
чтобы оно не было слишком большим и в тоже время содержало всю важную
информацию, которая потребуется вам для работы.
Автор посчитал, что наиболее оптимальная ширина для выбранного
изображения 800 пикс. Чтобы изменить размер изображения пройдите в Image
– Image size (Изображение – размер изображения). Убедитесь, что стоит
галочка напротив Constrain Proportions (Соблюдение пропорций). Кроме
этого автор решил ещё перевернуть изображение, воспользовавшись Image – Image Rotation (Изображение – Поворот изображения).

Шаг 2. Создайте новый слой. При помощи инструмента Заливка  (Paint
bucket tool) залейте слой любым цветом. Автор предпочёл зелёный цвет.
Этот слой послужит фоном для нашей будущей иллюстрации. (Paint
bucket tool) залейте слой любым цветом. Автор предпочёл зелёный цвет.
Этот слой послужит фоном для нашей будущей иллюстрации.

Шаг 3. Отключаем видимость слоя с заливкой. Выбираем инструмент Горизонтальный текст  (Horizontal Type Tool) и начинаем накладывать текст на изображение. (Horizontal Type Tool) и начинаем накладывать текст на изображение.
- печатаем слово;
- выбираем инструмент Перемещение (Move tool);
- переходим в режим Свободной трансформации (Ctrl+T);
- перемещаем и трансформируем слово так, чтобы оно совпало с границами
участка на изображении (в данном случае автор начал с линии запястья);
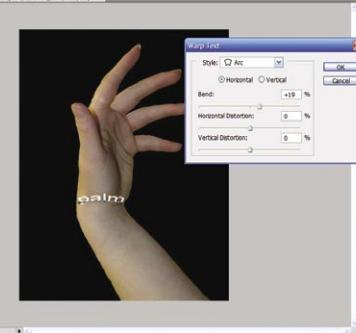
- снова выбираем инструмент Горизонтальный текст (Horizontal Type Tool) и нажимаем на Деформировать текст (Create Warped Text);
- выберите стиль и деформируйте текст так, как посчитаете нужным. Автор
выбрал стиль Арка (Arc) , настроив изгиб (blend) на +19%.

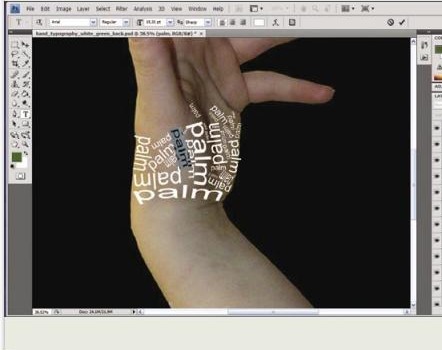
Шаг 4. Повторяйте Шаг 3, располагая текст по наиболее
характерным линиям и изгибам вашего изображения. Размещая текст,
старайтесь соблюдать контуры фигуры (в данном случае, руки). Слова на
вашем изображении не должны наезжать друг на друга, поэтому старайтесь
соблюдать дистанцию между словами. Не бойтесь если некоторые текстовые
элементы после трансформирования и деформации станут нечитабельны,
поскольку в данной работе мы преследуем иную цель.
Почаще отключайте фоновое изображение с рукой, чтобы посмотреть на
промежуточный результат работы. Автор советует рассматривать иллюстрацию
с расстояния.
Чем разнообразнее будут стили деформации для слов, тем наиболее интересно будет выглядеть ваша работа.

Интересным дизайнерским решением для данной работы стало создание
глубины изображения. Т.е. на той части изображения, которая зрительно
находится ближе к нам, текст крупнее, а на той части изображения, что
расположена дальне от зрителя текст мельче.

Шаг 6. Обратите внимание на прямое и обратное
положение слов (текста). Также, важное значение в построении иллюстрации
имеет то, насколько плотно расположен текст или какое расстояние между
символами. Поскольку пространство между символами и словами тоже
является составляющей частью общего изображения.

Шаг 7. Несколько рекомендаций:
- стиль деформации текста Дуга (Bulge) наиболее удачно подходит повторения цилиндрических фигур;
- Арка (Arc), Флаг (Flag), Подъём (Rise) подходят для создания контуров и повторения выпуклых форм;
- когда у вас активирована функция деформации текста вы можете для
удобства работы использовать такой трюк: удерживайте нажатой клавишу
пробела и ваш курсор поменяется на «руку» - это поможет вам быстро, не
меняя инструмента, переместить холст.
Используя эти рекомендации, заполните текстом всё пространство выбранного изображения (в данном случае, рука).

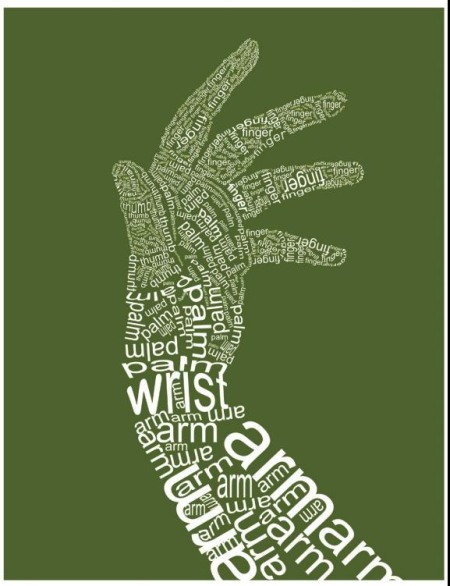
Шаг 8. После того, как вы заполните текстом всё
изображение, отключите видимость фонового слоя с рукой и включите
видимость слоя с заливкой, который мы создали ранее.
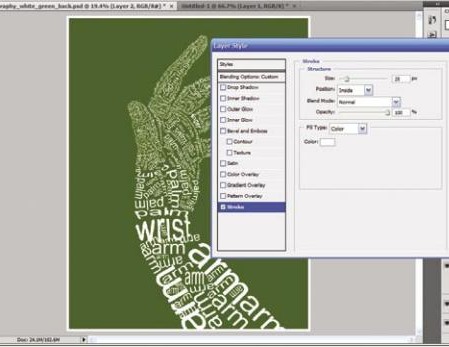
Для того, чтобы ваша иллюстрация имела законченный вид, автор советует
добавить рамку цвета текста (в данном случае белую) при помощи Стиля слоя – Обводка.

Ну вот мы и закончили.

Примечание. Урок переведён из ежемесячного бесплатного электронного журнала PSD Photoshop. Для получения доступа к просмотру журнала необходима регистрация, которая займёт не больше минуты.
Автор: Andrew Hall
Перевод: Евгения Гончарова.
Ссылка на источник
|