Создание рекламы автомобиля
Автомобильная промышленность инвестирует миллионы, если не миллиарды
долларов ежегодно на рекламу для своих автомобилей. На рынке можно
встретить широкий спектр предложений, включая роскошные седаны,
внедорожники, грузовые автомобили, экологически чистые электромобили и
т.д. И не удивительно, что дизайнерам часто приходится работать над
созданием рекламы для такого автомобиля.
В этом уроке мы начнем с простой текстуры. Затем соединим ее с другим
изображением и получим замечательную базовую основу. Также вы узнаете,
как эффективно использовать специальные кисти.
В итоге мы получим такое изображение:

Что нам понадобится:
Текстура бумаги
Брызги
Машина
Фон 1
Фон 2
Фон 3
Шаг 1. Создание документа и новой кисти.
Для начала нам нужно создать новый документ. Размер документа примерно 1450 * 2175.

Я буду использовать изображение, которое я создал недавно с помощью
нескольких листов бумаги, которые я отсканировал и соединил вместе.
Скачайте изображение – Текстура бумаги.
Переместите текстуру бумаги на наш холст и, если будет нужно, то швы можно замазать инструментом Clone Stamp  (Клонирующий штамп) (Клонирующий штамп)
Вот фон, который получился у меня:

Для дальнейшей работы нам понадобятся различные кисти. Я вам расскажу,
как создавать новые кисти. Если вы будете использовать свои наборы, то
просто переходите к шагу 2.
Скачайте изображение: «Брызги»
Создайте новый документ. Установить размер, новый документ 4500 * 4500, как я в скриншоте ниже:

Сейчас у нам получился один большой холст. На нем вы и сможете поэксперементировать с созданными кисточками.
Добавьте на холст изображение с брызгами.

В созданной кисти все пятна, которые будут черного цвета – будут
непрозрачны; все пятна, которые будут серого цвета, будут
полупрозрачными; белый цвет – полная прозрачность.
Так как фон под брызгами белый, нам даже не придется от него избавляться, чтобы сделать кисть.
Сейчас давайте уберем некрасивые края добавленного изображения. Воспользуемся инструментом Rectangular Marquee Tool  – Прямоугольная область (M), чтобы выделить область вокруг брызг. Затем нажмите Shift+Ctrl+I, чтобы инвертировать это выделение и нажмите Delete, чтобы удалить края. – Прямоугольная область (M), чтобы выделить область вокруг брызг. Затем нажмите Shift+Ctrl+I, чтобы инвертировать это выделение и нажмите Delete, чтобы удалить края.

Теперь снимите выделение, нажав Ctrl+Shift+D
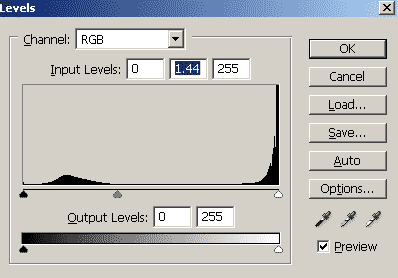
Сейчас сделаем наши брызги немного светлее: Ctrl+L – цветокоррекция Levels – Уровни.
Выставьте настройки как на скриншоте ниже:

Теперь инструментом Eraser Tool  – Ластик (E) уберите ненужные серые пятна и линии, которые будут
нежелательны в полученной кисти. Не стирайте все по краям, нам нужно
просто немного подчистить изображение, а не разрушать его.
– Ластик (E) уберите ненужные серые пятна и линии, которые будут
нежелательны в полученной кисти. Не стирайте все по краям, нам нужно
просто немного подчистить изображение, а не разрушать его.
Теперь снова воспользуйтесь инструментом Rectangular Marquee Tool  – Прямоугольная область (M), чтобы выделить область вокруг будущей кисточки. Нажмите Ctrl + Shift + U – это сделает кисть черно-белой. – Прямоугольная область (M), чтобы выделить область вокруг будущей кисточки. Нажмите Ctrl + Shift + U – это сделает кисть черно-белой.

Зайдите в меню Edit - Define Brush Preset (Редактировать – Определить кисть), чтобы добавить кисть. Дайте имя будущей кисти и нажмите кнопку Ок.
Теперь вы можете посмотреть окно с образцами кисти и увидеть в ней свою
(скорее всего она будет в конце). Ваша кисть готова к использованию!
По такому же принципу можно создавать много различных кистей. Если у
вас есть сканер, то вы можете брызги делать самостоятельно. Или в сети
полно бесплатных изображений.
Вот ссылки на некоторые:
http://www.sxc.hu/photo/1083404
http://www.sxc.hu/photo/277790
http://www.sxc.hu/photo/626005
http://www.sxc.hu/photo/524461
http://www.sxc.hu/photo/524460
http://www.sxc.hu/photo/524478
http://www.sxc.hu/photo/1192353
http://www.sxc.hu/photo/902891
http://www.sxc.hu/photo/826501
http://www.sxc.hu/photo/1079392
http://www.sxc.hu/photo/1058438
http://www.sxc.hu/photo/615813
http://www.sxc.hu/photo/826508
http://www.sxc.hu/photo/826507
http://www.sxc.hu/photo/886378
http://www.sxc.hu/photo/193172
http://www.sxc.hu/photo/277771
http://www.sxc.hu/photo/906249
http://www.sxc.hu/photo/277759
http://www.sxc.hu/photo/331123
http://www.sxc.hu/photo/277805
Шаг 2. Первые манипуляции с фото
Сейчас нам понадобится изображение «Машина»

Любым из инструментов выделения выделите автомобиль. Перенесите его на холст используя инструмент Move  (Перемещение). Видимость слоя с автомобилем пока скройте. (Перемещение). Видимость слоя с автомобилем пока скройте.

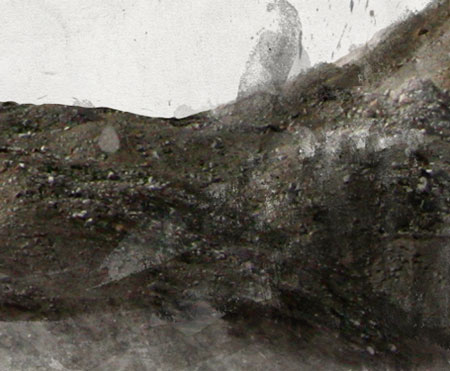
Теперь давайте добавим первое фоновое изображение – «Фон 1»

Переместите его на холст и разместите так, как я в скриншоте ниже:

Теперь нам надо избавиться от снежных вершин и неба. Вы можете использовать инструмент Pen Tool – Перо  (P) для этого, но я использовал Eraser Tool – Ластик (P) для этого, но я использовал Eraser Tool – Ластик  (E) с жесткими краями. Главная причина, по которой я использовал ластик, это прямые края холмов. (E) с жесткими краями. Главная причина, по которой я использовал ластик, это прямые края холмов.
Мое изображение сейчас выглядит так:

Здесь начинается самое интересное! Теперь нам нужно применить маску слоя (если вы еще этого не сделали). Нажмите на кнопку Add Layer Mask  – Добавить маску , которая находится на палитре Layers
– Слои. Возьмите одну из созданных кисточек. Идея заключается в том,
чтобы стереть часть земли кистью. Но нам не нужно стирать это полностью,
а просто сделать полупрозрачным. – Добавить маску , которая находится на палитре Layers
– Слои. Возьмите одну из созданных кисточек. Идея заключается в том,
чтобы стереть часть земли кистью. Но нам не нужно стирать это полностью,
а просто сделать полупрозрачным.
Цвет кисти черный.
Opacity – Непрозрачность 25-45%

Вы также можете поменять цвет кисти с черного на белый и получить противоположный эффект – проявление земли.
Придерживайтесь той же непрозрачности. Она должна быть очень мала, но достаточна, чтобы проявить текстуру.

Обратите особое внимание на низ нашего изображения. Никому нее
понравится жесткий край. Сотрите низ достаточно сильно. А затем, поменяв
черный цвет на белый, верните часть изображения в виде акварельных
брызг.


Мой рисунок в настоящий момент выглядит так:

Теперь создайте новый слой и расположите его под этим. На этом слое
создайте разные мазки кисти, которые будут показываться сквозь
прозрачные места верхнего слоя. Однако используйте те же цвета, как на
земле. Для этого, удерживая клавишу Alt, щелкайте на изображении на тот цвет, который вы хотите использовать в качестве образца.



Теперь мы будем делать то же самое, только на еще одном новом слое,
который должен быть расположен выше других. На этот раз используйте
более низкую Opacity – Непрозрачность, чтобы не потерять текстуру земли.



Используйте жесткие кисти. Добавляйте брызги. Это сделает переход от земли к холсту реальней.





Мое изображение теперь выглядит как на скриншотах ниже:



Теперь сделайте слой с машиной видимым и переместите его выше всех слоев:

Как только вы это сделайте, создайте новый слой для тени, расположите
его под слоем с автомобилем. Воспользуйтесь обычной круглой кистью,
чтобы нарисовать тень:
Размер = 5-10px
Opacity (Непрозрачность) = 100%
Цвет = Черный

К тени примените Filter -> Blur -> Gaussian Blur
(Фильтр – Размытие – Размытие по Гауссу) с параметром Radius – Радиус =
15%. Если ваша тень получилась слишком темная, то уменьшите
непрозрачность слоя.

Шаг 3. Добавляем фон
Скачайте изображение «Фон2»

Перетащите это изображение на холст и разместите его над слоем с текстурой бумаги.

Выделите и удалите небо.

Используя маску и акварельные полупрозрачные кисти, сделайте некоторые места гор полупрозрачными, как вы делали это с землей.



Теперь также создайте дополнительные мазки и брызги на слоях ниже и
выше гор. Используйте в основном белые, черные и синие оттенки.




Теперь мой холст выглядит так:

И, наконец, нам понадобится еще одно изображение. Скачайте «Фон3».

Переместите его на наш холст и разместите над слоем с текстурой бумаги:
На этот раз нам не нужно стирать облака кистями акварели, иначе они
получатся пятнистыми. Просто воспользуйтесь большой круглой кистью  и
пройдитесь ей по значительной части всего изображения облаков , чтобы
создалось впечатление, что непрозрачность слоя понижена на 15% и
пройдитесь ей по значительной части всего изображения облаков , чтобы
создалось впечатление, что непрозрачность слоя понижена на 15%

На этот раз акварельными кистями рисуйте только под слоем. Небо останется выглядеть чистым, только слегка добавится текстура:

Шаг 4. Доведение изображения до конца
Создайте новый слой поверх всех других слоев. Возьмите инструмент Brush (Кисть)  (B), выберите простую круглую кисть размером 3 px (B), выберите простую круглую кисть размером 3 px

Добавьте штрихов на поверхности земли. Используйте подобные цвета.
Например, я использовал темно-коричневый и добавил штрихи как показано
ниже:


В горах я использовал синие, черные и белые штрихи.



Теперь давайте сведем все слои в один, кликнув правой клавишей по одному из слоев и выбрав Flatten Image (Выполнить сведение).
Продублируйте слой, нажав Ctrl+J
Примените к этому слою Filter -> Other -> Hight Pass (Фильтр-Другие-Фильтр верхних частот). Установите параметр Radius – Радиус как можно больше. После этого поменяйте Blending Mode (Режим наложения) слоя на Overlay (Перекрытие). Opacity (Непрозрачность) слоя установите равной 30%.
Надеюсь, вам интересно было выполнять этот урок и вы узнали что-то новое.
Финальное изображение выглядит так:

А так получилось у переводчика:

Переводчик: Бабушкина Оксана
Ссылка на источник
|