Создание художественной абстракции
Этот урок расскажет вам о том, как при помощи инструмента Warp tool (Деформация) можно создавать великолепные абстракции. Все шаги очень просты, а использовать этот эффект можно во многих случаях.
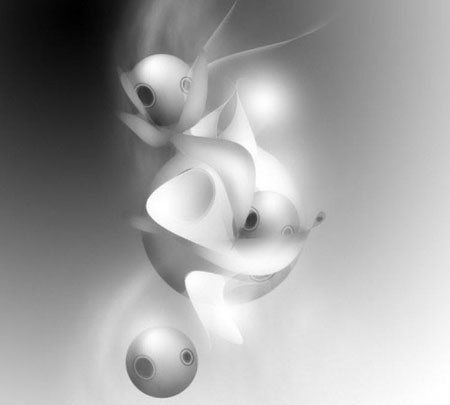
Вот, что примерно должно получиться (кликните на изображение, чтобы увеличить):

Шаг 1. Создайте новый документ размером 900 на 790 px (пикселей) и залейте фон черным цветом.
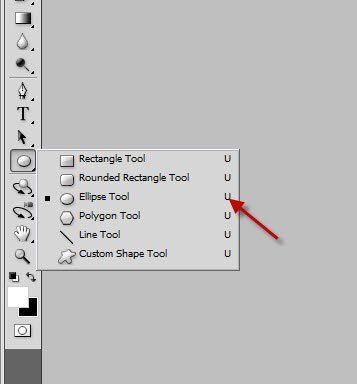
Создайте новый слой и назовите его "Создание формы". Выберите инструмент Ellipse Tool  (Эллипс) (U) на панели инструментов: (Эллипс) (U) на панели инструментов:

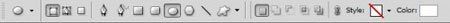
В появившейся сверху панели выберите вкладку Style (Стиль) и выберите «none» (нет стиля), выберите белый цвет:

Нарисуйте форму как показано ниже:

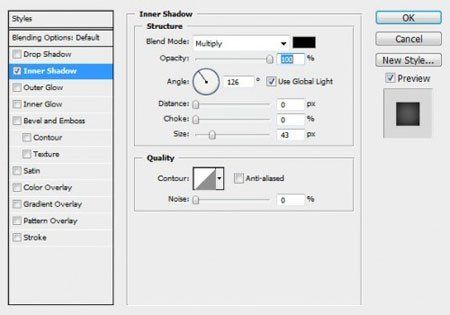
Теперь для придания глубины изображению создадим тень. Примените следующие настройки к этому слою:

Вот, что получилось:

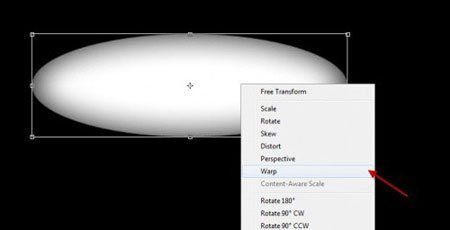
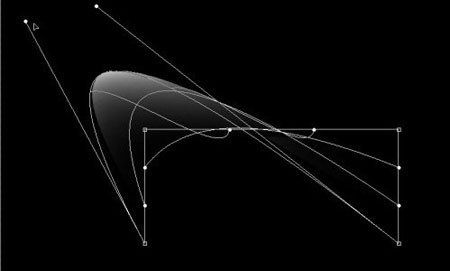
Шаг 2. Находясь на прежнем слое, нажмите Ctrl + T и правой кнопкой мыши, выберите Warp (Деформация).

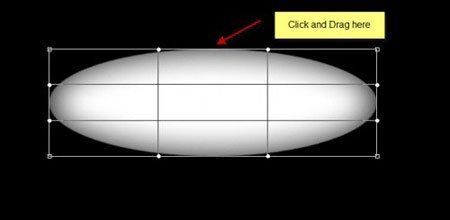
Затем перетащите край сетки:

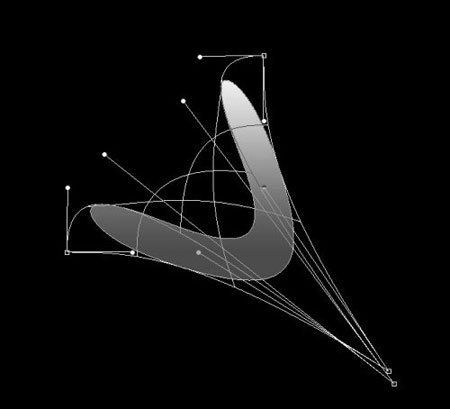
Теперь используйте ваш творческий подход и экспериментируйте с формой. Вот несколько примеров:


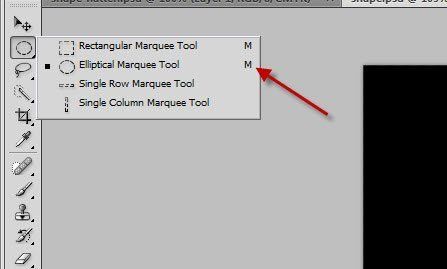
Шаг 3. Наряду с инструментом Shape Tool  (Формы) (U) вы также можете использовать Rectangular (Формы) (U) вы также можете использовать Rectangular  , Elliptical Marquee , Elliptical Marquee  (Прямоугольная, Овальная область). (Прямоугольная, Овальная область).
Далее создайте новый слой и выберите Elliptical Marquee (Овальная область).

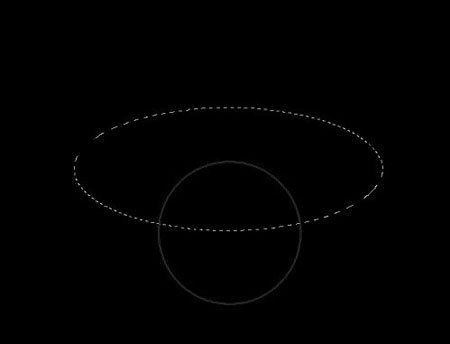
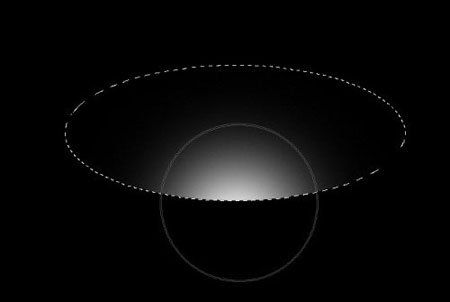
Нарисуйте овал, возьмите мягкую кисть и нарисуйте, как показано ниже:


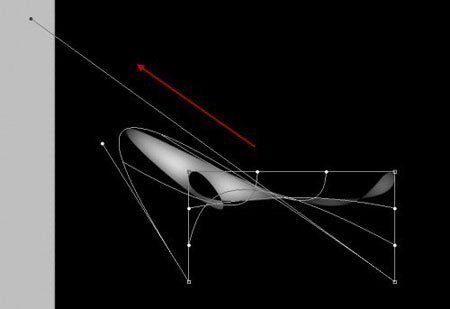
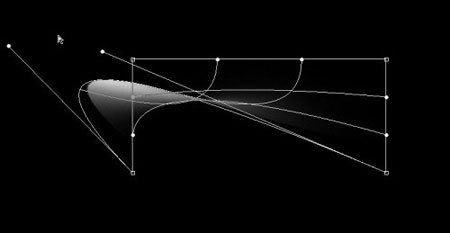
Теперь вы снова можете применить деформацию к этому слою:


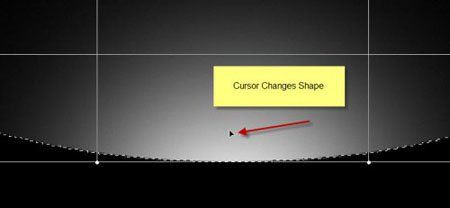
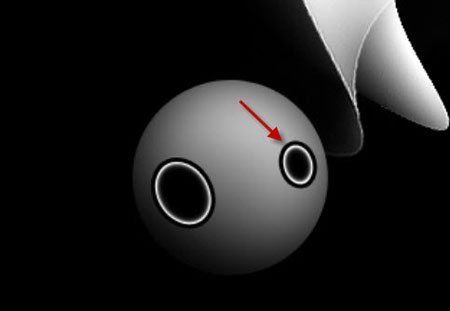
Обратите внимание, что при деформации курсор меняет свою форму на маленькую чёрную стрелку:

Шаг 4. Без сомнения, после всех вашим экспериментов с
деформацией у вас появилось множество слоев. Комбинируйте их между собой
и составляйте любые формы. Например, такую:

Теперь добавим шары к изображению. Создайте новый слой и назовите его
«Шар». Нарисуйте белый круг, как показано на рисунке ниже:

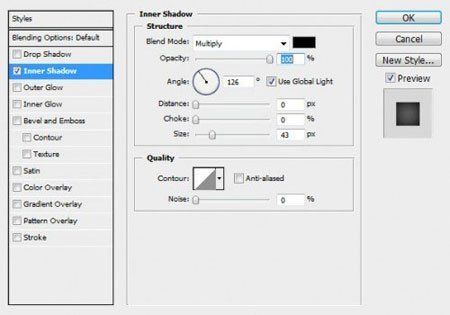
Далее перейдите Layer>Layer Style>Blending Options (Слой>Стиль слоя>Параметры наложения). Выберите Inner Shadow (Внутренняя тень):

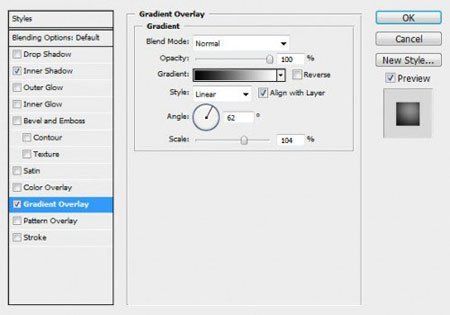
Далее выберите Gradient Overlay (Наложение градиента):

Теперь добавьте отверстия на шар. Для этого создайте новый слой поверх слоя «Шар». Затем нарисуйте круг, как показано ниже:

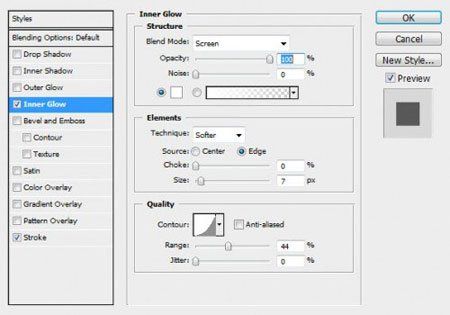
Далее перейдите Layer>Layer Style>Blending Options (Слой>Стиль слоя>Параметры наложения). Выберите Inner Glow (Внутреннее свечение):

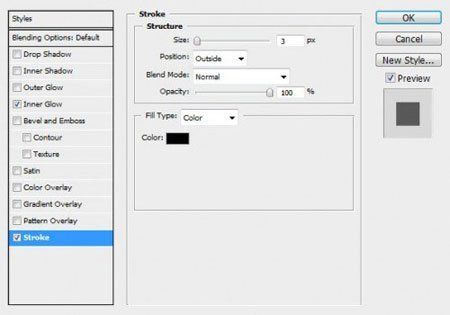
Затем выберите Stroke (Обводка):

Вот какой эффект должен получиться:

Теперь добавьте ещё одно отверстие с другой стороны. Для этого дублируйте этот слой и измените размер отверстия.

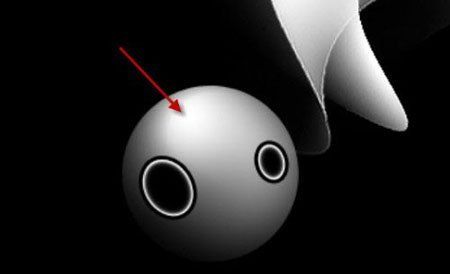
Далее создайте новый слой поверх слоя «Шар» и мягкой кистью нарисуйте
блик, как показано на изображение ниже. Поменяйте режим наложения этого
слоя на Overlay (Перекрытие).

Мы закончили с шаром. Для придания ещё лучшего эффекта, слейте все
слои, относящиеся к шару вместе и дублируйте получившейся слой.
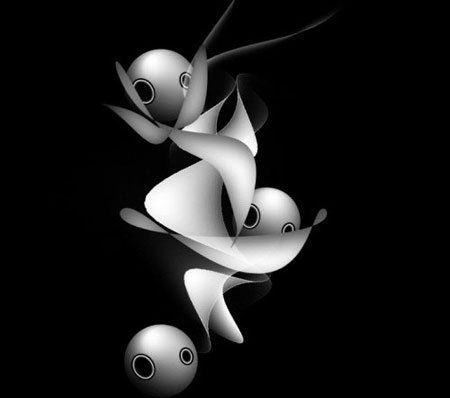
Разместите шары, как показано ниже:

Вы можете изменять размеры шаров, для красоты.
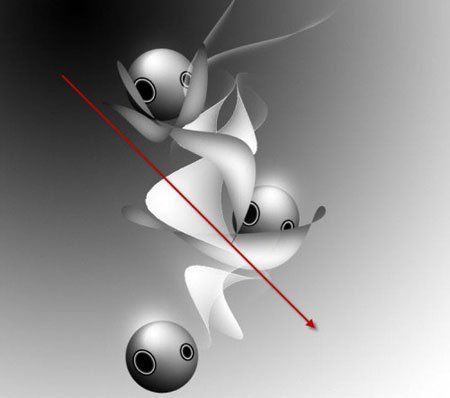
Шаг 5. Мы почти закончили. Теперь добавим ещё некоторые эффекты. Заменим заливку слоя Background (Задний план) с черного фона на радиальный черно-белый градиент для большей красоты:

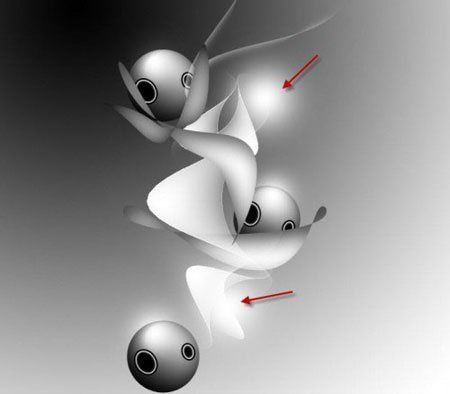
Также добавьте несколько акцентов мягкой кистью, как на рисунке ниже:

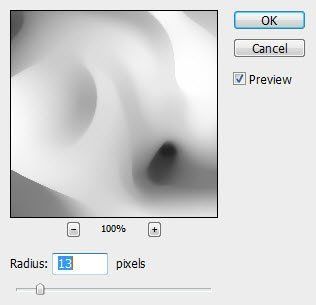
Теперь сгладим изображение. Дублируйте слой Background (Задний план). Слейте все слой, кроме Background (Задний план), дублируйте получившейся слой. Примените к дублированному слою Filter> Noise> Median (Фильтр>Шум>Медиана), задайте следующие настройки:

Уменьшите Opacity (Непрозрачность) слоя до 60%. Как видите, изображение стало мягче и приобрело мечтательный эффект.


Также вы можете сделать облака для дополнительного эффекта:

И наконец, создайте новый слой и поменяйте режим наложения этого слоя на Overlay (Перекрытие), а Opacity (Непрозрачность) уменьшите до 80%. Возьмите мягкую кисть и красьте ей меняя цвета, как вам нравится. Вот финальный результат:

Переводчик: Михайлова Ольга
Ссылка на источник
|