Создай реалистичную иллюстрацию в Фотошоп
В этом уроке вы узнаете, как создать реалистичную фантастическую
композицию. Мы скомбинируем несколько фотографий, превратим человека в
эльфа, а в конце добавим водяных лилий и магических светящихся существ.

Ресурсы:
River 12
Water Lilies
Enchanted forest 15
Star Brushes
Шаг 1 - Создаем новый документ
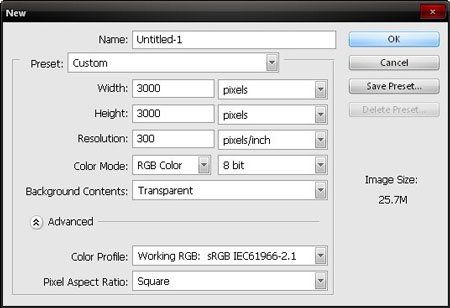
Для начала мы должны создать новый документ (CTRL+N) со следующими параметрами:
Width (Ширина): 3000px
Height (Высота): 3000px
Resolution (Разрешение): 300 dpi
Color Mode (Цветовой режим): RGB Color; 8 bit
Background Contents (Фон): Transparent (Прозрачный)

Шаг 2 - Создаем фон
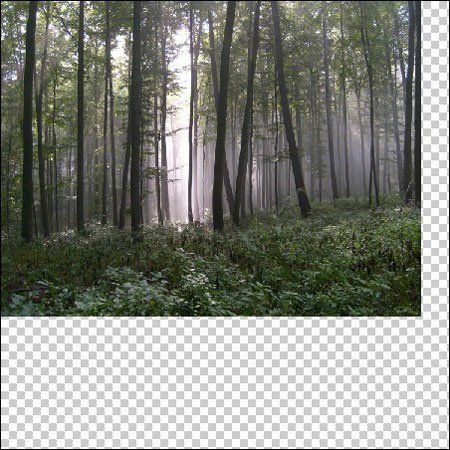
В этом шаге мы будем создавать фон. Для начала загружаем в Фотошоп
сток-изображение Enchanted_forest 15 и располагаем на нашем документе.
Корректируем расположение с помощью Move Tool  (Перемещение) (V). (Перемещение) (V).

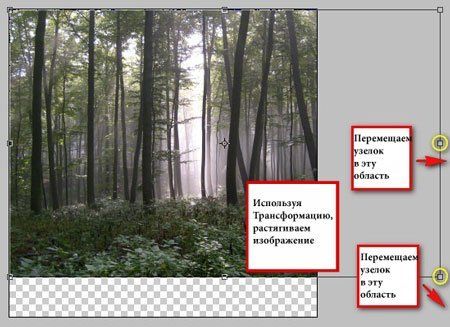
Теперь трансформируем изображение. Жмем CTRL+T, чтобы вызвать Free Transform (Свободное трансформирование) и мышкой тянем за маленькие узелки, чтобы растянуть фото.

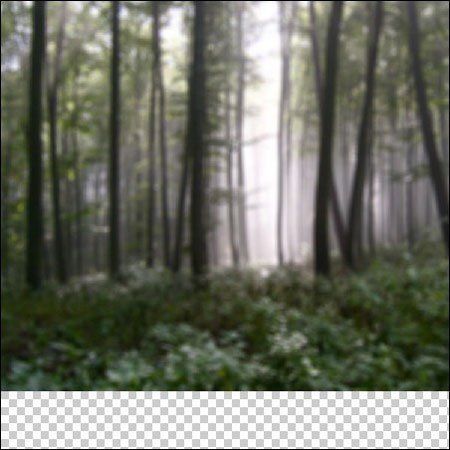
Далее мы применим фильтр Blur (Размытие) к фону для придания работе глубины, чтобы подчеркнуть объекты, которые мы позже добавим. Переходим Filter - Blur - Lens Blur (Фильтр - Размытие - Размытие при малой глубине резкости). В появившемся окне вводим такие настройки:
1. More Accurate (Более точный) активно.
2. Shape (Форма): Octagon (8) (Восьмиугольник).
3. Radius (Радиус): 41.
4. Blade Curvature (Кривизна листа): 0.
5. Rotation (Поворот): 0.
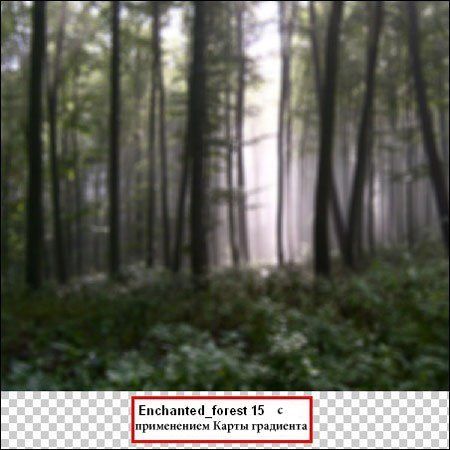
После этого результат должен быть таким:

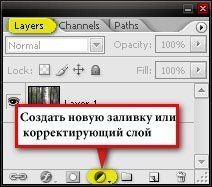
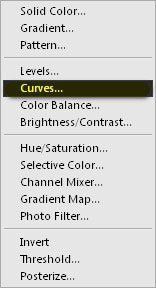
Теперь мы должны увеличить контраст между светлыми и темными областями, для этого будем использовать Gradient Map (Карта градиента). Кликаем по кнопке Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев.

Нажав на кнопку, выбираем из контекстного меню Gradient Map (Карта градиента).

После этого появится окно, в котором мы должны выбрать необходимый нам черно-белый градиент.

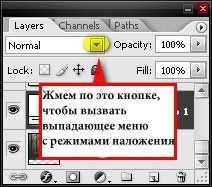
После этого наша работа должна стать черно-белой. Чтобы откорректировать контрастность мы должны изменить blending mode (режим наложения) корректирующего слоя. Кликаем на стрелку рядом с режимом по умолчанию Normal (Нормальный).

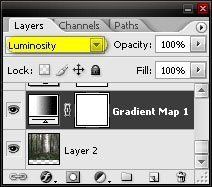
В выпадающем меню выбираем Luminosity (Свечение).


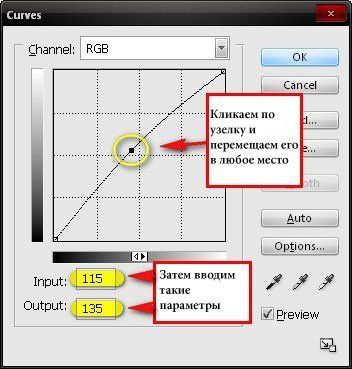
Далее создадим корректирующий слой Curves (Кривые). Для этого снова кликаем по кнопке Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев.

Когда появится окно, вводим следующие параметры:
Input (Вход): 115
Output (Выход): 135

Чтобы усилить магическую атмосферу леса, сделаем некоторые места более освещенными. Для этого активируем Brush Tool  (Кисть) (B). (Кисть) (B).

Вводим для кисти такие параметры:
Brush size (Размер кисти): 600px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 25%
Flow (Нажим): 100%
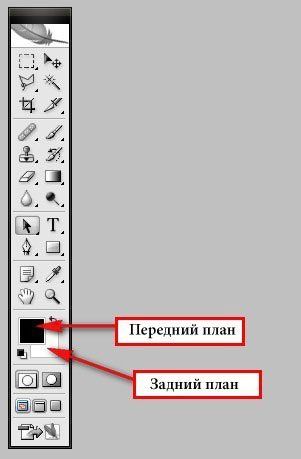
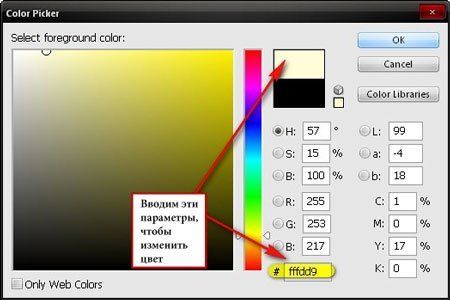
Также нам необходимо изменить цвет кисти. Для этого кликаем по иконке Foreground Color (Цвет переднего плана), чтобы вызвать окно Color Picker (Выбор цвета).


Создаем новый слой (SHIFT+CTRL+N). Кистью проводим линию в области, обозначенной на скриншоте ниже.


Дублируем этот слой (CTRL+J), чтобы усилить действие кисти. Перед тем,
как мы перейдем к следующему шагу, сгруппируем имеющиеся у нас слои.
Зажав клавишу CTRL, выделяем все слои и затем жмем CTRL+G. Называем
группу "фон".

Шаг 3 - Девушка на бревне :)
В этом шаге мы будем добавлять основного персонажа нашей работы -
девушку на бревне. Для начала открываем изображение River 12. Мы будем
использовать только девушку, бревно и небольшую область реки. С помощью Polygonal Lasso Tool  (Прямоугольное лассо) (L) выделяем нужную область, копируем (CTRL+C) и вставляем (CTRL+V) на рабочий документ. (Прямоугольное лассо) (L) выделяем нужную область, копируем (CTRL+C) и вставляем (CTRL+V) на рабочий документ.

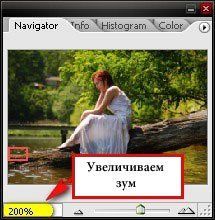
Стараемся сделать все как можно более аккуратно. Для удобства увеличиваем изображение.


Корректируем размер и расположение (CTRL+T).

Теперь мы должны деформировать уши девушки, чтобы они были похожи на эльфийские. Для этого будем использовать инструмент Liquify (Пластика). Переходим Filter - Liquify (Фильтр - Пластика), в появившемся окне вводим такие параметры кисти:
Brush size (Размер кисти): 43
Brush density (Плотность кисти): 43
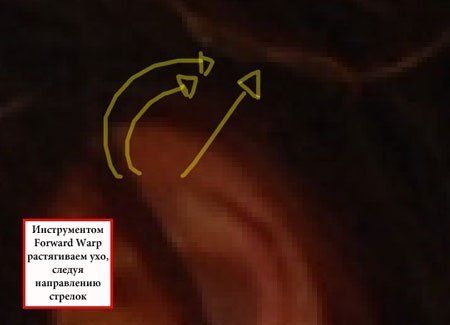
Зумируем область ушей девушки с помощью Zoom Tool  (Зум) (Z) в окне Liquify (Пластика). Увеличиваем до 400%. После этого жмем W, чтобы активировать Forward Warp () - этим инструментом мы будем превращать человеческие ушки в эльфийские. Далее следуем инструкциям на скриншоте ниже. (Зум) (Z) в окне Liquify (Пластика). Увеличиваем до 400%. После этого жмем W, чтобы активировать Forward Warp () - этим инструментом мы будем превращать человеческие ушки в эльфийские. Далее следуем инструкциям на скриншоте ниже.


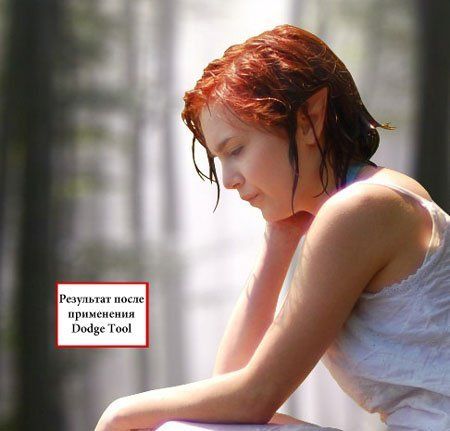
Далее сделаем лицо девушки ярче. Для этого будем использовать инструмент Dodge Tool  (Осветлитель) (O). (Осветлитель) (O).

Используем такие параметры:
Brush size (Размер кисти): 200px
Range (Диапазон): Midtones (Средние тона)
Exposure (Воздействие): 15%


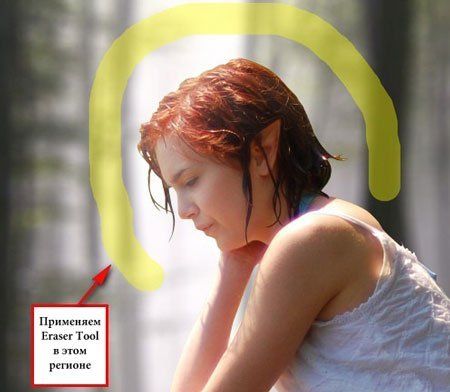
Теперь увеличим свет с помощью Eraser Tool  (Ластик) (E). Активируем инструмент и выставляем следующие параметры: (Ластик) (E). Активируем инструмент и выставляем следующие параметры:
Brush size (Размер кисти): 500px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 100%
Flow (Нажим): 100%
Проводим ластиком в указанном на скриншоте регионе.

С девушкой мы закончили. Группируем слои и называем группу "эльф".
Шаг 4 - Добавляем водные лилии
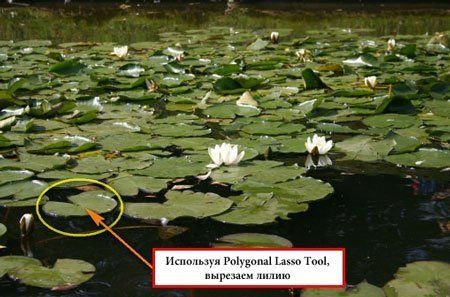
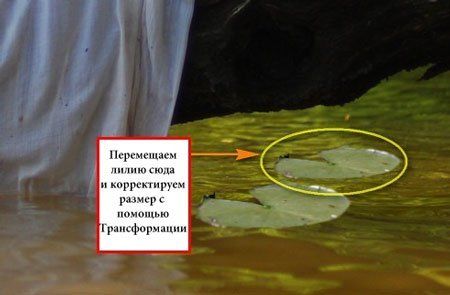
В этом шаге мы будем добавлять водные лилии на поверхность воды. Для
начала открываем сток-изображение Water Lilies. Активируем Polygonal Lasso Tool  (Прямоугольное лассо) (L) и выделяем одну лилию. (Прямоугольное лассо) (L) и выделяем одну лилию.

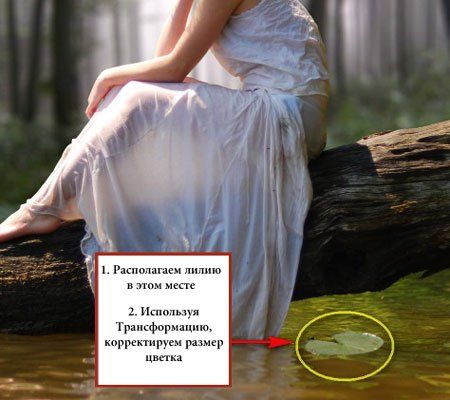
Перетаскиваем лист на рабочий документ, используя Move Tool  (Перемещение) (V). Называем слой "лилия 1" и активируем Free Transform (Свободное трансформирование) (CTRL+T) и корректируем размер цветка. (Перемещение) (V). Называем слой "лилия 1" и активируем Free Transform (Свободное трансформирование) (CTRL+T) и корректируем размер цветка.

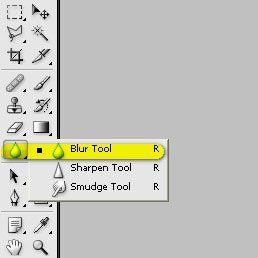
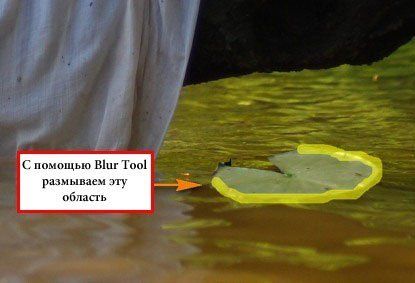
После этого мы должны размыть края лилии, чтобы она смотрелась более гармонично с водным фоном. Активируем инструмент Blur Tool  (Размытие) (R). (Размытие) (R).

Настраиваем инструмент:
Brush size (Размер кисти): 30px
Mode (Режим): Normal (Нормальный)
Strength (Интенсивность): 100%

Добавим больше лилий. Для этого кликаем по слою "лилия 1" и жмем
CTRL+J, чтобы дублировать его. Новый слой будет называться "лилия 1
копия". Активируем Free Transform (Свободное трансформирование) (CTRL+T) и корректируем размер лилии.

Чтобы добавить глубины, уменьшаем opacity (непрозрачность) этого слоя до 70%.

Снова дублируем слой "лилия 1" и активируем Free Transform (Свободное трансформирование) (CTRL+T). Жмем правой кнопкой мышки по изображению и выбираем Flip Horizontal (Отразить по горизонтали).

Уменьшаем opacity (непрозрачность) до 70%.

И еще раз дублируем слой "лилия 1" ("лилия 1 копия 3") и активируем Free Transform (Свободное трансформирование) (CTRL+T). Меняем размер и расположение, как показано на скриншоте ниже.

Дублируем слой "лилия 1" последний раз ("лилия 1 копия 4"), уменьшаем opacity (непрозрачность) до 80% и меняем позицию.

Теперь добавим цветущих лилий. Открываем сток-изображение Water Lilies снова.

Перемещаем цветок, который мы выделили с помощью Polygonal Lasso  Tool
(Прямоугольное лассо) (L) на рабочий документ и называем новый слой
"лилия 2". Откорректируем Brightness/Contrast (Яркость/Контраст).
Переходим Image - Adjustments - Brightness/Contrast (Изображение - Коррекция - Яркость/Контраст) и вводим такие параметры: Tool
(Прямоугольное лассо) (L) на рабочий документ и называем новый слой
"лилия 2". Откорректируем Brightness/Contrast (Яркость/Контраст).
Переходим Image - Adjustments - Brightness/Contrast (Изображение - Коррекция - Яркость/Контраст) и вводим такие параметры:
Brightness (Яркость): -63
Contrast (Контраст): -52
Корректируем размер и расположение лилии.

Добавим больше цветущих лилий. Используем вышеописанную технику. Для
первой копии устанавливаем opacity (непрозрачность) на 80%.

Дублируем слой "лилия 2" снова ("лилия 2 копия 2") и повышаем параметр Brightness (Яркость) до 40, так как эта лилия находится на освещенной стороне. После этого активируем Free Transform (Свободное трансформирование) (CTRL+T) и располагаем цветок в месте, указанном на скриншоте ниже.
Закончив, выделяем все слои и сгруппировываем их ("водные лилии").
Шаг 5 - Создание виньетки
В этом шаге вы узнаете, как создать эффект виньетки, благодаря которой
мы сфокусируем внимание на центральном персонаже. Для начала создаем
новый документ с теми же параметрами, какие мы использовали для создания
основного (Шаг 1). Но в этот раз фон должен быть белым.
Создав новый документ, переходим Filter - Distort - Lens Correction (Фильтр - Искажение - Коррекция дисторсии). Находим меню Vignette (Виньетка) и используем следующие параметры:
Vignette amount (Эффект): -100
Midpoint (Средняя точка): +50

Инструментом Move Tool  (Перемещение) (V) перетаскиваем виньетку на основной рабочий документ и корректируем расположение. Устанавливаем blending mode (режим наложения) на Multiply (Умножение) и opacity (непрозрачность) 100%. Затем дублируем слой с виньеткой. (Перемещение) (V) перетаскиваем виньетку на основной рабочий документ и корректируем расположение. Устанавливаем blending mode (режим наложения) на Multiply (Умножение) и opacity (непрозрачность) 100%. Затем дублируем слой с виньеткой.

Шаг 6 - Добавляем магическое сияние
В этом шаге мы будем создавать магических существ, которые светятся как
искорки. Начнем с создания нового слоя (CTRL+N) над слоем с виньеткой.
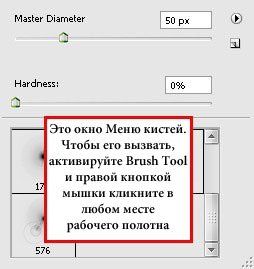
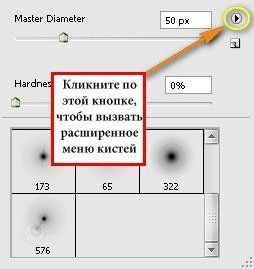
Активируем Brush Tool  (Кисть) (B) и открываем набор кистей kuschelirmel star brushes. Чтобы загрузить набор, открываем меню кисти. (Кисть) (B) и открываем набор кистей kuschelirmel star brushes. Чтобы загрузить набор, открываем меню кисти.



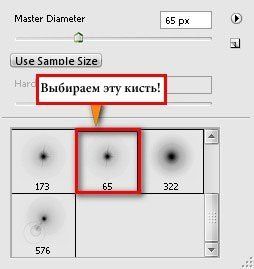
Загрузив кисти, выбираем ту, которая отмечена на скриншоте.

Устанавливаем такие параметры:
Brush size (Размер кисти): 40-60px
Hardness (Жесткость): по умолчанию
Opacity (Непрозрачность): 100%
Flow (Нажим): 100%
И начинаем рисовать!


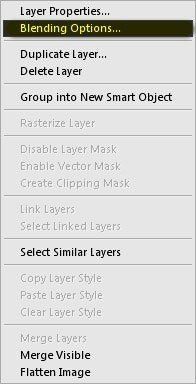
Жмем правой кнопкой мышки по слою с искорками и выбираем Blending Options (Параметры смешивания) из контекстного меню.

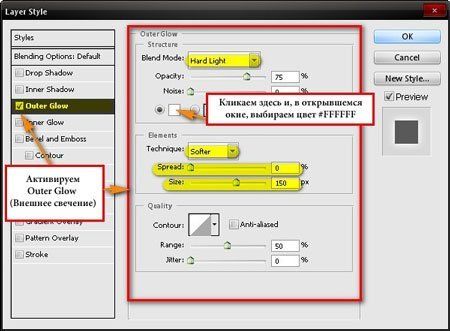
В открывшемся окне Layer Style (Стиль слоя) выбираем пункт Outer Glow (Внешнее свечение) и вводим следующие параметры:

Шаг 7 - Ретуширование изображения
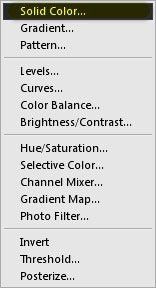
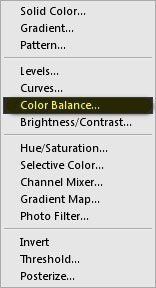
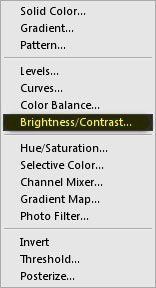
Пришло время откорректировать цвет нашей работы. Начнем с добавления Solid Colors (Сплошной цвет). Кликаем по кнопке Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Solid Colors (Сплошной цвет).

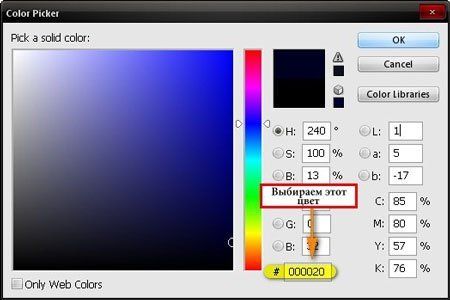
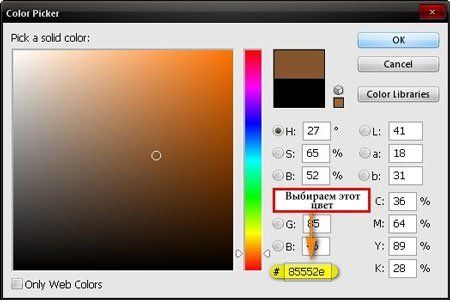
В окне Color Picker (Выбор цвета) выбираем цвет #000020.

Меняем blending mode (режим наложения) корректирующего слоя на Exclusion (Исключение), opacity (непрозрачность) оставляем без изменений. Создаем еще один корректирующий слой Solid Color (Сплошной цвет) с цветом #85552e.

Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) и opacity (непрозрачность) 40%. Создаем третий слой Solid Color (Сплошной цвет) с цветом #ff7f21.

Меняем режим наложения слоя на Soft Light (Мягкий свет) и opacity (непрозрачность) 10%. Результат должен быть следующим:

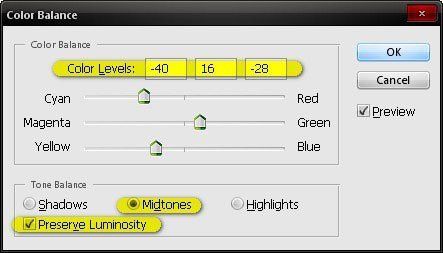
Далее используем Color Balance (Цветовой баланс).

В окне вводим такие параметры:
Color Levels (Цветовой уровень): -40, +16, -28
Tone Balance (Баланс тона): Midtones (Средние тона)
Preserve Luminosity (Сохранять яркость) активно

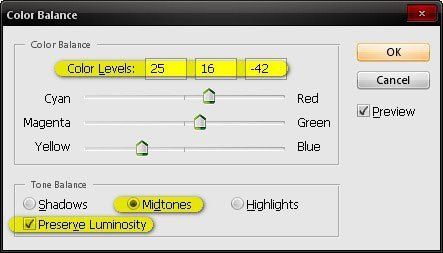
Еще один слой Color Balance (Цветовой баланс):
Color Levels (Цветовой уровень): +25, 0, -42
Tone Balance (Баланс тона): Midtones (Средние тона)
Preserve Luminosity (Сохранять яркость) активно

Теперь создадим корректирующий слой Brightness/Contrast (Яркость/Контраст).

Brightness (Яркость): 5
Contrast (Контраст): 5
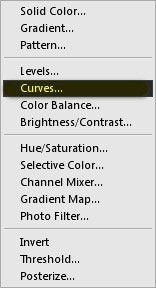
Теперь корректирующий слой Curves (Кривые).

Input (Вход): 120
Output (Выход): 140
Еще один слой Color Balance (Цветовой баланс). В этот раз используем другие параметры:
Color Levels (Цветовой уровень): +25, 0, -25
Tone Balance (Баланс тона): Midtones (Средние тона)
Preserve Luminosity (Сохранять яркость) активно
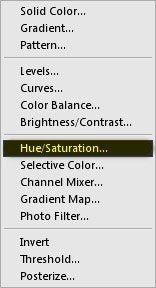
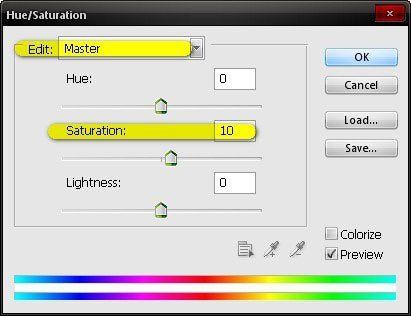
И, наконец, увеличиваем насыщенность с помощью Hue/Saturation (Цветовой тон/Насышенность).

Edit (Редактирование): Master (Мастер)
Saturation (Насыщенность): +10

Финальный результат:

Автор: Michael Vincent Manalo
Переводчик: Максим Енин
Ссылка на источник
|