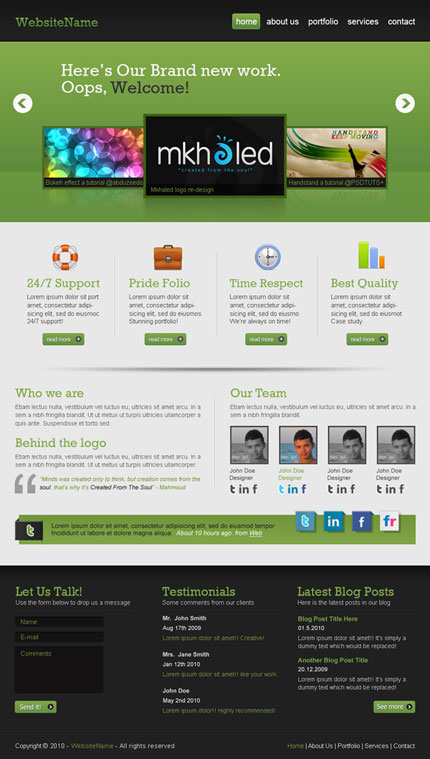
Профессиональный шаблон в стиле Web 2.0
В этом уроке мы узнаем, как создать шаблон в стиле web 2.0. Так как это
обучающий урок, нам придётся иметь дело с очень большим количеством
функций PhotoShop. Может показаться, что этот урок очень большой, но это
всё по тому, что всё очень детально разобрано.
Я гарантирую, что Вы найдёте урок лёгким и сделаете всё, как тут описано, только нужно попробовать!
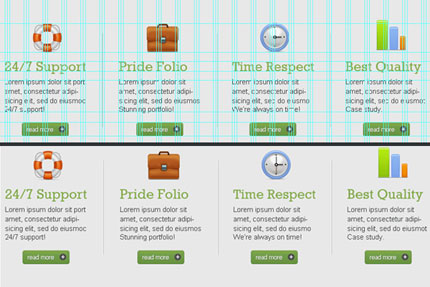
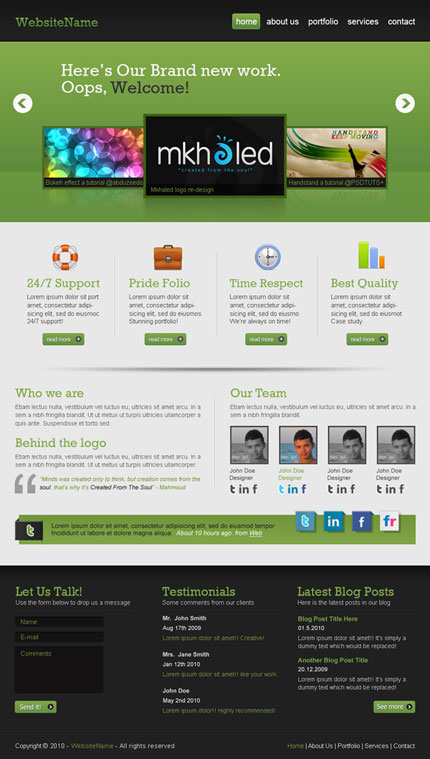
Вот что у Вас должно получиться в конце

Детали урока:
Программа: Adobe Photoshop
Версия: CS4
Трудность: Средняя
Предполагаемое Время выполнения: приблизительно два часа
Шаг 1. Для того, чтобы у нас всё было ровно и правильно, мы будем использовать Сетчатую систему 960s (http://960.gs/),
Когда Вы загрузите файлы, откройте "960_grid_24_col.psd".
Мы начнем с того, что создадим слой с фоном из заднего плана, щелчок правой клавишей мыши по фону>Из заднего плана...,
назовите этот слой "bg".

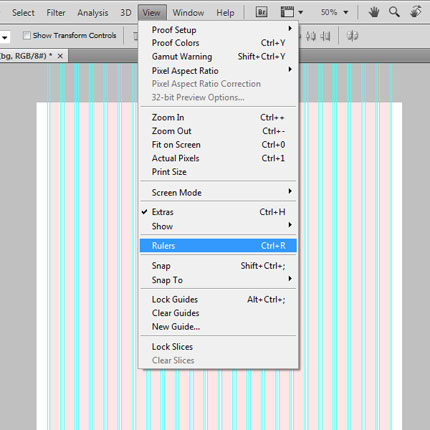
Шаг 2. Так как мы будем использовать направляющие, мы должны активировать функцию отображения Линейки (Ctrl+R) или Просмотр>Линейки.

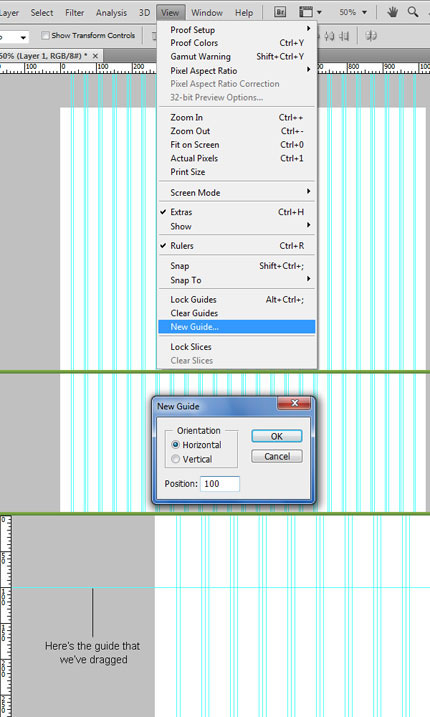
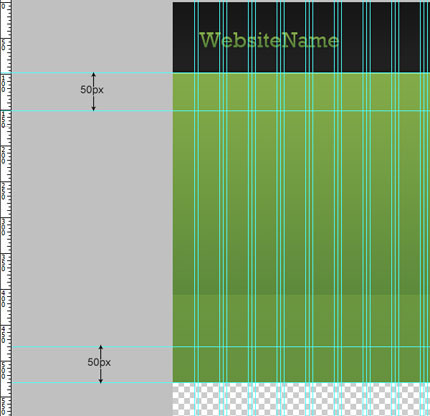
Шаг 3. Установим границу для области заголовка, нарисуем горизонтальную направляющую: Просмотр>Новая направляющая, Положение: 100.

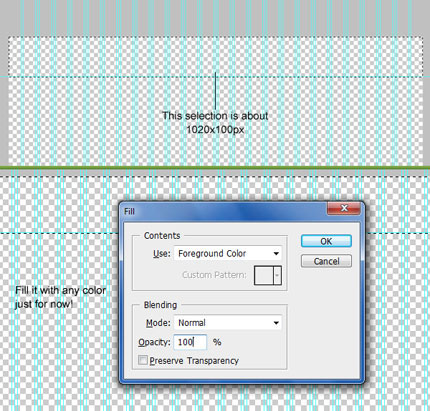
Шаг 4. Создадим заголовок. Создайте прямоугольное выделение размером 1020х100px. Нажмите Shift+Backspace, для заливки цветом данного выделения (можете выбрать любой цвет).

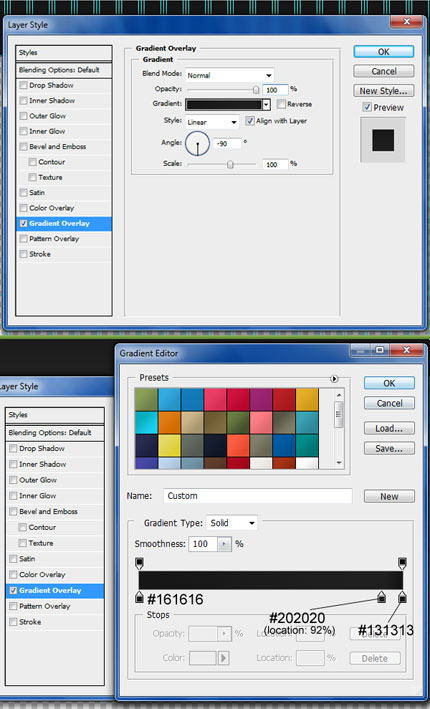
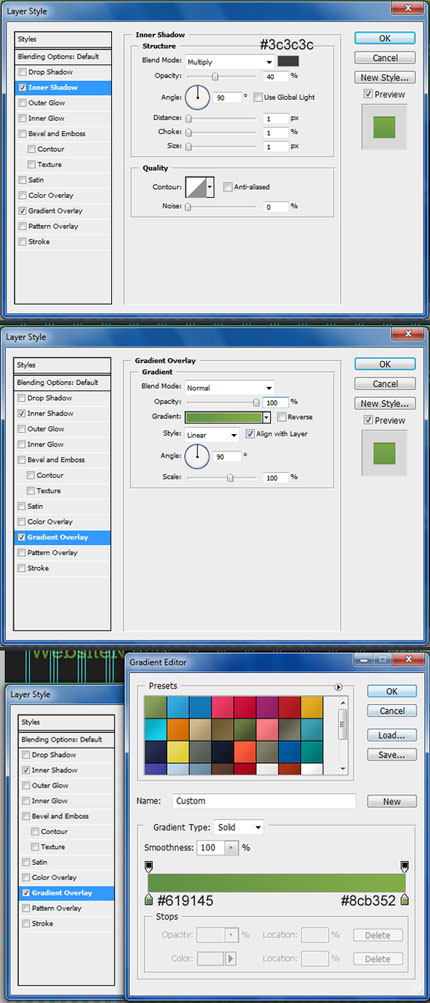
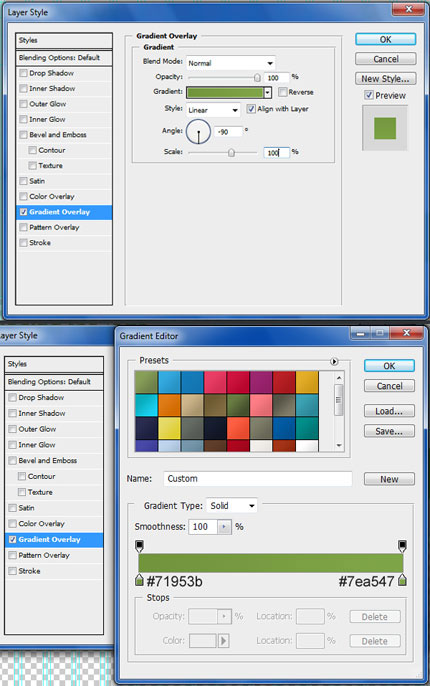
Примените для этого слоя Стиль слоя>Наложение градиента со следующими настройками:

Назовите этот слой "header_bg”.

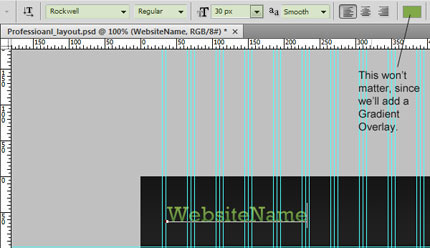
Шаг 5. Напишите название Вебсайта, используя следующие настройки:
Гарнитура шрифта: Rockwell
Размер шрифта: 30px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: Цвет не имеет значения, так как будем применять Наложение градиента

Примените к слою с текстом Стиль слоя>Наложение градиента со следующими параметрами:

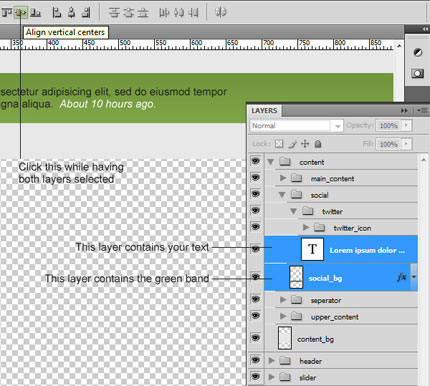
Выровняем наш заголовок относительно фона: выберете слой с заголовком и слой "header_bg" и нажмите "Выравнивание центров по вертикали".

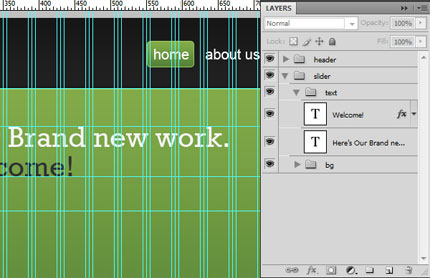
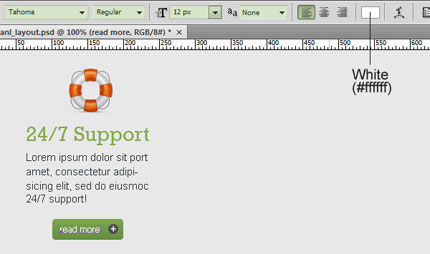
Шаг 6. Напишите заголовки навигационного меню со следующими настройками:
Гарнитура шрифта: Arial
Размер шрифта: 20px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: #ffffff

Используя Инструмент Прямоугольник со скругленными углами  (U), создайте фигуру размером примерно 65х35px и радиусом скругления углов 5px, (U), создайте фигуру размером примерно 65х35px и радиусом скругления углов 5px,
(пока можете заполнить это любым цветом).

Примените Стиль слоя>Наложение градиента и Стиль слоя>Обводка

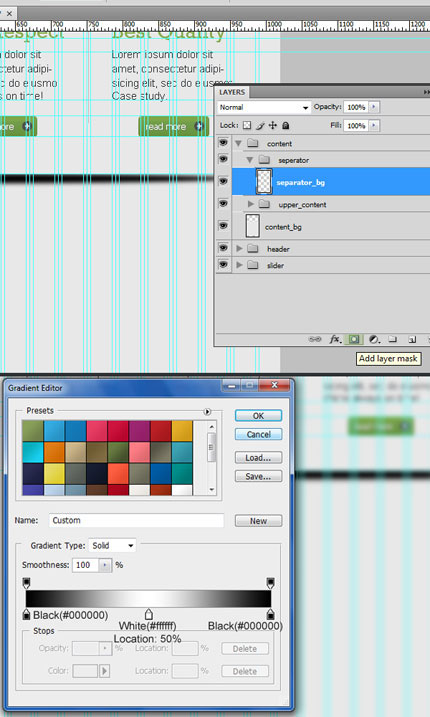
Прежде, чем перейти к следующему шагу, удостоверьтесь, что Ваши слои расположены именно так, как показано на изображении.

Шаг 7. Пришло время создать область для размещения
контента. Установите горизонтальную направляющую, на расстоянии 430px от
предыдущей.

Создайте выделение размером 1020х430px. и заполните его любым цветом

Примените к этому слою Стиль слоя>Наложение градиента

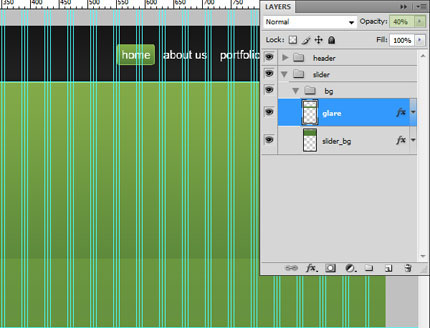
Теперь давайте создадим эффект глянца! создайте выделение размером 1020х120px, заполните его любым цветом.

Стиль слоя>Наложение градиента

Уменьшим прозрачность этого слоя до 40%.

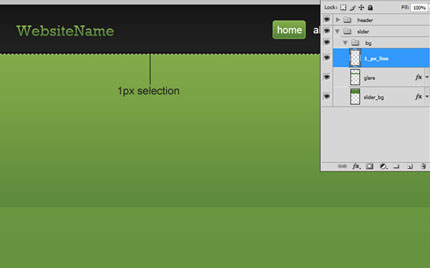
Шаг 8. Давайте добавим несколько деталей! С помощью Инструмента Прямоугольная область (М)  создайте выделение в 1px, разместите его как показано ниже: создайте выделение в 1px, разместите его как показано ниже:

Выберите цвет переднего плана #acd86e, нажмите на Shift+Backspace, чтобы заполнить выделение.

У Вас получились замечательные детали.

Мы cоздали второстепенные элементы. Удостоверьтесь, чтобы у них были названия, и объедините их в группу

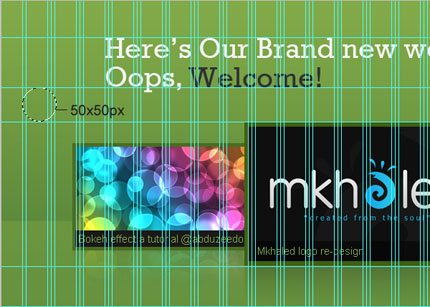
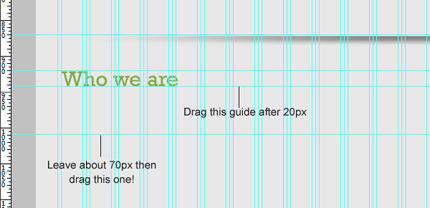
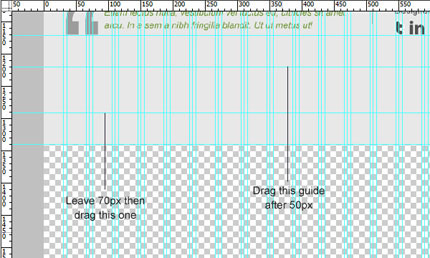
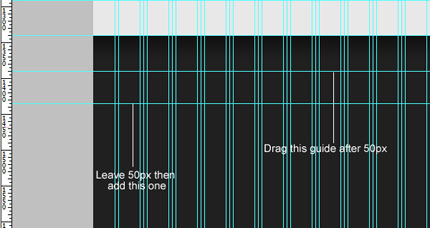
Шаг 9. Для того, чтобы быть совсем уж точными протяните две новых направляющих, как показано ниже.

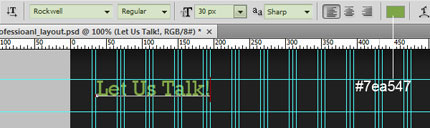
Напишите некоторые приветственные слова используя следующие настройки:
Гарнитура шрифта: Rockwell
Размер шрифта: 40px
Начертание: Regular
Метод сглаживания: Резкое
Цвет: #f4f4f4

Я лично написал: "Вот наша совершенно новая работа. Ой Добро пожаловать!”, но мы должны выделить слово "Welcome!"
Применим Стиль слоя>Наложение градиента со следующими настройкаим

Теперь расположите две горизонтальных направляющих как показано ниже

Прежде чем перейти к следующему шагу, удостоверьтесь, что Ваши
текстовые слои расположены именно так, как показано на изображении.

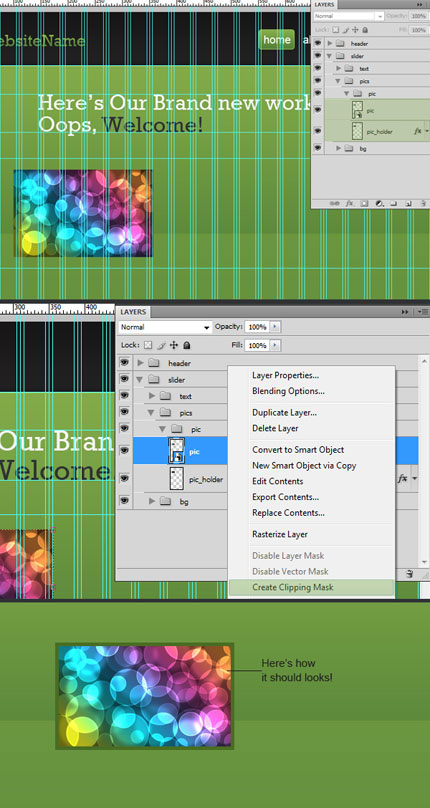
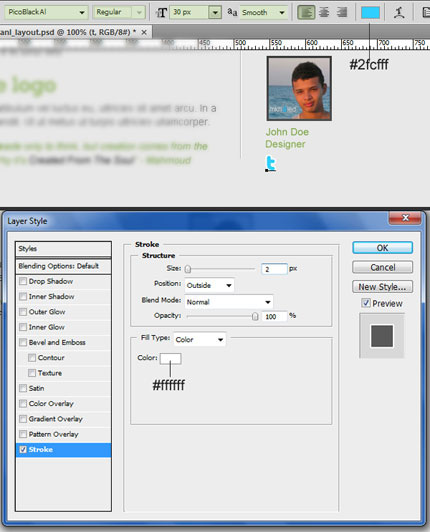
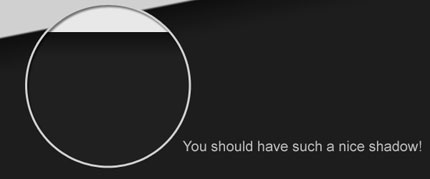
Шаг 10. Начнём с создания выделения 250х150px (заполните любым цветом), это будет нашей рамкой для изображения

Назовите этот слоя "pic_holder" и выровняйте его как показано на изображении выше
Примените Стиль слоя>Обводка

Давайте вставим изображение в наш проект, Файл>Поместить... и
выберите изображение. Назовите слой "pic", поместите его выше слоя
"pic_holder”. Правый щелчок на слое "pic" Создать Обтравочную Маску.

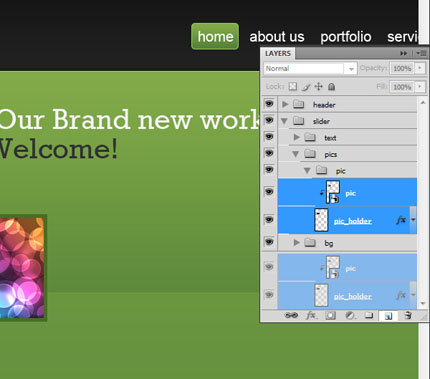
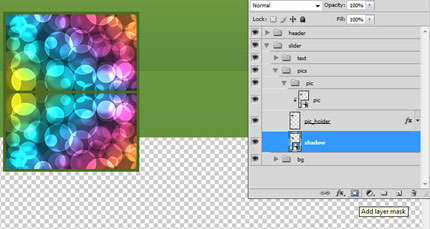
Шаг 11. Создадим отражение для изображения в рамке, дублируем два слоя "pic" и "pic_holder”.

Дублируем два выбранных слоя, Редактирование>Свободное Транформирование, и ставим "-" перед значением высоты.

Выбрав два продублированных слоя, выполните щелчок правой клавишей по слою и выбираем Преобразовать в смарт-объект; назовите этот слой "shadow". Разместите этот слой ниже всех, как показано ниже.

Выберите слой "shadow" и добавьте слой-маску  . .

Выберите линейный Градиент  (G) от чёрного к белому, проведите с нижнего края до верхнего. (G) от чёрного к белому, проведите с нижнего края до верхнего.

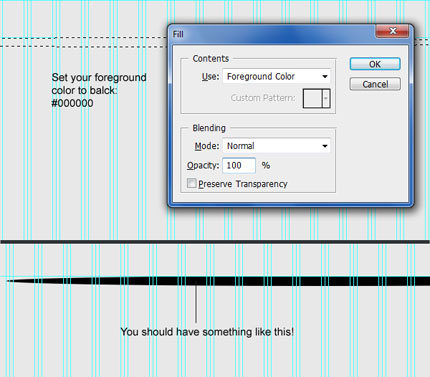
У Вас должно получиться нечто подобное!

Шаг 12. Мы должны добавить описание к нашему изображению. Создайте выделение размером 240х25px, и заполните это выделение: #1a1919. Это будет являться фоном описания.

Напишите некоторое описание с этими параметрами настройки характера:
Гарнитура шрифта: Arial
Размер шрифта: 15px
Начертание: Regular
Метод сглаживания: Нет
Цвет: #82aa48

Удостоверьтесь, что слои расположены так же, как на изображении ниже

Шаг 13. Вставьте ещё одно изображение и примените к нему тот же стиль, что и к предыдущему изображению (Скопировать стиль слоя>Вклеить стиль слоя) и выровняйте его по правой стороне.

Центральное изображение сделаем немного крупнее, так что сделайте
выделение размером 340х200px, выровняйте его как показано ниже, и
залейте его любым цветом.

Применим к нему Стиль слоя>Обводка, применив следующие настройки:

Вот что должно получиться!

Удостоверьтесь, что Ваши слои сгруппированы. Я лично создал три
отдельные группы (Для первого, второго и третьего изображения
соответственно). Вот что получилось у меня.

Шаг 14. Давайте создадим кнопку «пролистывания»! Начнём с того, что создадим эллипс размером 50х50px, используя Инструмент Овальная область  (M), и заполните его любым цветом. (M), и заполните его любым цветом.

Добавим Стиль слоя, как показано ниже.

Используя Инструмент Произвольная фигура  (U), создайте стрелку, применив к слою следующие настройки: (U), создайте стрелку, применив к слою следующие настройки:

Должно получиться что-то подобное:

Не забудьте про выравнивание по направляющим.

Сделайте копию кнопки и перенесите её на правую сторону.

Шаг 15. Давайте возьмёмся за основную область. Для начала создадим выделение размером 1020х815px

Выберите в палитре цветов #e8e8e8 и нажмите Shift+Backspace.

Используя Инструмент Область  (горизонтальная строка), создайте выделение в 1рх, разместите его как
показано на изображении и залейте его белым цветом (#ffffff).
(горизонтальная строка), создайте выделение в 1рх, разместите его как
показано на изображении и залейте его белым цветом (#ffffff).

У Вас должна получиться прекрасная окантовка!

Шаг 16. Мы должны установить верхние границы в нашей
области для контента. Поэтому установим горизонтальную направляющую с
положением 50px.
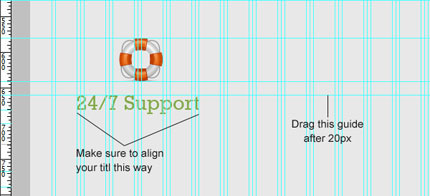
Загрузите набор иконок: Basic Set – Pixel Mixer и после загрузки разместите, как показано на изображении.

Расположите новую горизонтальную направляющую на расстоянии 20px.
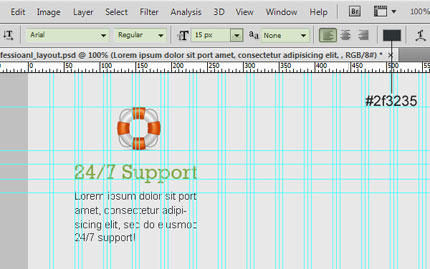
Создайте заголовок для изображения, используя следующие настройки:
Гарнитура шрифта: Rockwell
Размер шрифта: 29px
Начертание: Regular
Метод сглаживания: Нет
Цвет: #81aa48

Создайте ещё две направляющие.

Напишите текст с параметрами:
Гарнитура шрифта: Arial
Размер шрифта: 15px
Начертание: Regular
Метод сглаживания: Нет
Цвет: #2f3235

Создайте ещё 3 горизонтальных направляющих.

Шаг 17. Пришло время создать кнопку "read more”. С помощью Инструмента Прямоугольник со скругленными углами  (U) создайте прямоугольник размером 100х30px и радиусом закругления в 5px. Заполните его любым цветом. (U) создайте прямоугольник размером 100х30px и радиусом закругления в 5px. Заполните его любым цветом.

Применим к слою Стиль слоя.

С помощью Инструмента Эллипс  (U) создайте фигуру размером 15х15px и заполните её цветом: #4d4d4d. Для вертикального выравнивая воспользуемся функцией Выравнивание центров по вертикали, для этого выберите слой с прямоугольником и кругом. (U) создайте фигуру размером 15х15px и заполните её цветом: #4d4d4d. Для вертикального выравнивая воспользуемся функцией Выравнивание центров по вертикали, для этого выберите слой с прямоугольником и кругом.

Наберите знак "+”, закрасьте его белым цветом (#ffffff) и разместите его как показано ниже.

Напишите "read more” со следующими параметрами настройки:
Гарнитура шрифта: Tahoma
Размер шрифта: 12px
Начертание: Regular
Метод сглаживания: Нет
Цвет: #ffffff

Примените к тексту Стиль слоя>Тень.

Шаг 18. Чтобы создать вертикальную линию раздела, будем использовать Инструмент Линия  (U). Создадим две вертикальных линии рядом друг с другом, заполним (U). Создадим две вертикальных линии рядом друг с другом, заполним
их цветами соответственно: #ffffff - #b3b3b3.

Выровняйте линии как показано ниже.

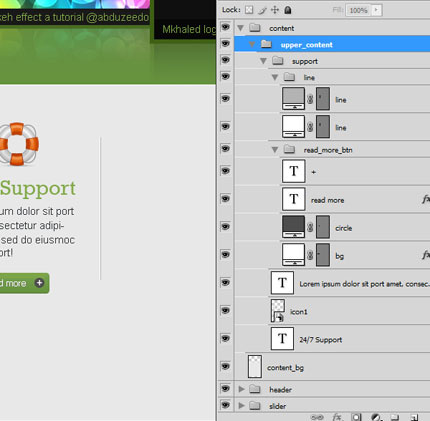
Не забывайте про структуру организации своих слоёв.

Шаг 19. Сделайте три копии того, что мы создали в предыдущих двух шагах. Вот что должно получиться!

Шаг 20. Давайте создадим разделитель. Расположите новую горизонтальную
направляющую на расстоянии 50px от края созданной кнопки "read more".

Инструмент Овальная область  (М) (М)

Выберите цвет переднего плана черный (#000000), нажмите Shift+Backspace. Назовите этот слой "separator_bg”.

Сделаем это изображение размытым. Фильтр>Размытие>Размытие по Гауссу с радиусом 3px.

Выбрав слой "separator_bg” сделайте прямоугольное выделение, как показано ниже и удалите лишнее.

Добавим слой-маску  к слою с разделителем. Инструмент Градиент к слою с разделителем. Инструмент Градиент  (G) - чёрный-белый-чёрный (G) - чёрный-белый-чёрный

Протяните линейным градиентом от правого до левого конца разделителя.

Уменьшите прозрачность слоя до 50%.

С помощью Инструмента Линия  (U), создайте две горизонтальные линии, разместите их рядом друг с другом, выше разделителя ("separator_bg”). (U), создайте две горизонтальные линии, разместите их рядом друг с другом, выше разделителя ("separator_bg”).
Заполните их цветами #b3b3b3 - #ffffff соответственно и добавьте такую же маску слоя  как и к слою с разделителем. как и к слою с разделителем.

Шаг 21. Начнём работать с нижней частью, расположим горизонтальную направляющую на расстоянии 50px от нашего разделителя.

Добавьте заголовок с этими параметрами:
Гарнитура шрифта: Rockwell
Размер шрифта: 30px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: #81aa48

Расположите две направляющие так, как показано на изображении ниже:

Напишите текст с этими параметрами:
Гарнитура шрифта: Arial
Размер шрифта: 14px
Начертание: Regular
Метод сглаживания: Нет
Цвет: #505150

Расположите ещё одну направляющую на расстоянии 160рх

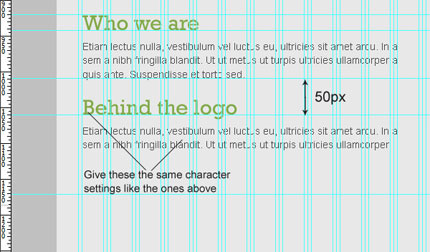
Шаг 22. Напишите другой заголовок и текст к нему, используя те же самые параметры, которые мы использовали в предыдущем шаге.

Напечатайте кавычку, используя следующие параметры шрифта:
Гарнитура шрифта: Arial
Размер шрифта: 200px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: #505150
Уменьшите прозрачность слоя до 50%

Напишите слова мудрых или своё высказывание, используя следующие настройки:
Гарнитура шрифта: Arial
Размер шрифта: 14px
Начертание: Курсив
Метод сглаживания: Плавное
Цвет: #81aa48

Шаг 23. Создадим вертикальную полосу-разделитель:
создайте две вертикальных линии друг рядом с другом, и закрасьте их
следующими цветами: #ffffff - #b3b3b3.

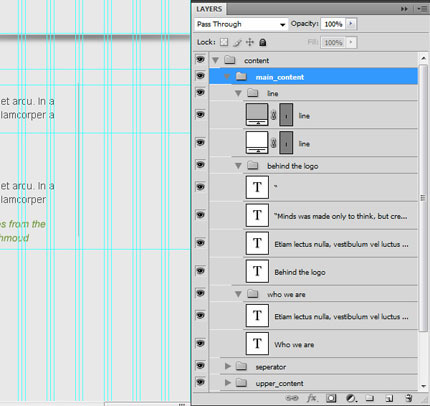
Следите за расположением и организацией слоёв. Вот как это выглядит у меня.

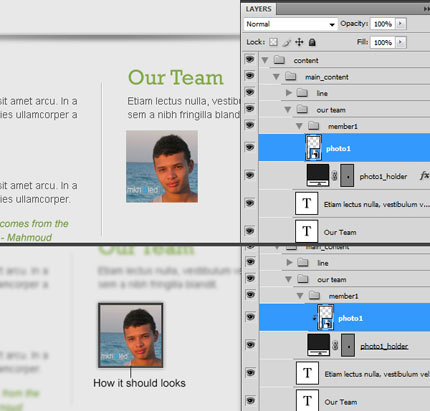
Шаг 24. Напишите еще одно название так же как и слева (например я написал "Our Team”).

Используя Инструмент Прямоугольник  (U) создайте прямоугольник 90х90px, и заполняют его любым цветом.
Назовите этот слой "photo1_holder”. Это будет рамка для фотографии
участника команды. Примените Стиль слоя>Обводка. Используйте следующие настройки стиля.
(U) создайте прямоугольник 90х90px, и заполняют его любым цветом.
Назовите этот слой "photo1_holder”. Это будет рамка для фотографии
участника команды. Примените Стиль слоя>Обводка. Используйте следующие настройки стиля.

Поместите фотографию участника и назовите слой «photo1».
Удостоверьтесь, что слой "photo1" находиться выше слоя "photo1_holder”.
Щелчок правой клавишей на слое "photo1" - Создать обтравочную маску. Вы должны что-то подобное!

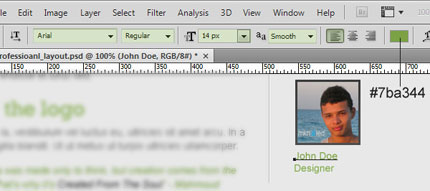
Шаг 25. Напишите текст об участнике, используя следующие параметры:
Гарнитура шрифта: Arial
Размер шрифта: 14px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: #7ba344

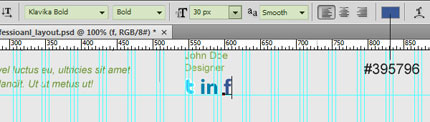
Мы создадим иконку социальной группы самостоятельно! давайте начнем, напишем символ "t” со следующими параметрами шрифта:
Гарнитура шрифта: Pico-черный
Размер шрифта: 30px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: #2fcfff
Примените Стиль слоя>Обводка

Напечатайте "in":
Гарнитура шрифта: Myriad Pro
Размер шрифта: 30px
Начертание: Жирный
Метод сглаживания: Плавное
Цвет: #0081ac

Напечатайте "f”:
Гарнитура шрифта: Klavika
Размер шрифта: 30px
Начертание: Жирный
Метод сглаживания: Плавное
Цвет: #395796

Шаг 26. Создайте копию фотографии участника. Выберите слой с фотографией. Слой>Новый Корректирующий Слой>Черно-белый.
Удостоверьтесь, чтобы стояла метка "Использовать Предыдущий Слой для создания обтравочной маски".

Напечатайте такой же текст, (иконка социальной группы), используя те же самые параметры для текста, но изменив цвет: #505150.

Таким образом, фото и текст будут выглядеть чёрно-белым! Сделайте ещё
две копии чёрно-белого изображения и серого текста, разместите их так
же, как показано ниже:

Как только Вы закончите с выравниванием, сделайте четыре отдельных
группы, содержащих фото участника и текстовые слои нашей иконки
социальной группы,
распределите их следующим образом.

Вот что вышло у меня!

Шаг 27. Прежде, чем мы приступим к работе с областью
основного контента, мы установим ещё несколько границ. Создадим ещё пару
горизонтальных направляющих. Смотрите на изображение.

Сделайте выделение размером 940х70px, произведите его выравнивание, как показано ниже.

Залейте выделение любым цветом и примените Стиль слоя>Наложение градиента, параметры наложения градиента представлены ниже.

Создайте прямоугольник размером 70х45px. Расположите его и примените
Стиль слоя так, как показано на изображении. Назовите этот слой "tw_bg”

Скройте слой "tw_bg”, чтобы он не мешал Вам работать. Создайте ещё один прямоугольник 10х43px. Далее пройдите Редактирование>Трансформирование>Наклон. Выставьте следующие параметры:
X: 40px
Y: 1253px
V:-39
Назовите этот слой "effect" и сделайте слой "tw_bg” видимым.

Скопируйте стиль слоя "tw_bg" и примените его к слою "effect"

Напишите "t” со следующими параметрами шрифта:
Гарнитура шрифта: Pico-Black
Размер шрифта: 35px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: не будет иметь значения, мы собираемся применять Стиль слоя>Наложение градиента
Параметры наложение градиента

Шаг 28. Повторите шаг 20, чтобы создать разделитель или скопируйте его. Поместите его как показано ниже:

Мы должны сделать так, чтобы наш прямоугольник был неправильной формы.
Чтобы сделать это выбирает слой "tw_bg” и добавляем маску. Выделите ту
часть прямоугольника которую нужно удалить, выберите цвет переднего
плана черному (#000000),
нажмите Shift+Backspace, чтобы заполнить выделение.

Шаг 29. Напишите какой-нибудь текст, который является поясняющим с этими параметрами шрифта:
Гарнитура шрифта: Arial
Размер шрифта: 15px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: #222222

Чтобы текст располагался ровно по отношению к слою с зелённым фоном, нажмите Выравнивание центров по вертикали

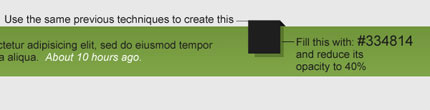
Шаг 30. Повторите шаг 27, чтобы создать что-то подобное тому, что изображено ниже. Также создайте прямоугольник, заполните его цветом #334814 и уменьшите прозрачность слоя до 40 %.

К прямоугольнику побольше примените Стиль слоя с нижеприведёнными параметрами:

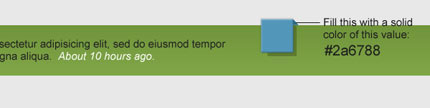
Теперь заполните наклонённый прямоугольник более темным цветом: #2a6788.

Напишите "t”:
Гарнитура шрифта: Pico-Black
Размер шрифта: 35px
Начертание: Regular
Метод сглаживания: Плавное
Цвет: #2fcfff
Примените Стиль слоя>Обводка:

Следите за группировкой слоёв для комфортной работы с ними.

Сделайте копию слоя прямоугольника с буквой "t" и измените цвет
перекрытия градиентом на #0080ab, а вот этим цветом #00526d залейте
наклонённый прямоугольник.

Напишите слово "in" с этими параметрами:
Гарнитура шрифта: Myriad Pro
Размер шрифта: 35px
Начертание: Жирный
Метод сглаживания: Плавное
Цвет: белый (#ffffff)

Создайте третью копию слоя прямоугольника, измените Наложение градиента (для большого прямоугольника): #395796, и #263e6f для наклонённого.

Напишите "f” с таким параметрами шрифта:
Гарнитура шрифта: Klavika
Размер шрифта: 35px
Начертание: Жирный
Метод сглаживания: Плавное
Цвет: белый (#ffffff)

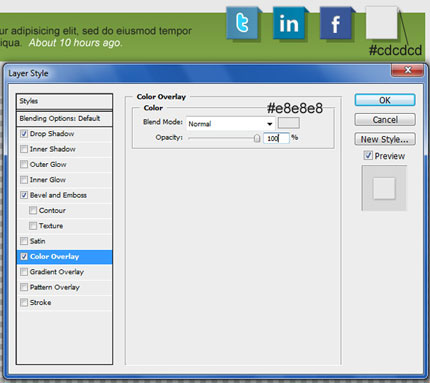
Сделаем последнюю копию. Цвет для градиента большого прямоугольника #e8e8e8, для наклонённого: #cdcdcd.

Напишите слову "fr" с этими параметрами:
Гарнитура шрифта: Frutiger Black
Размер шрифта: 35px
Начертание: Жирный
Метод сглаживания: Плавное
Цвет: f: #0079d2 - r: #ff3093

Поместите каждое из изображений в отдельную группу. Выделите все группы
с этими слоями и нажмите Распределение левых краёв (см. ниже)

Шаг 32. Создайте выделение размером 1020х460px и заполните его любым цветом (пока).

Примените к этому слою Стиль слоя>Наложение градиента, используя следующие настройки:

У вас должно получиться что-то похожее на это:

С помощью Инструмента Область  (горизонтальная строка) создайте выделение высотой в 1рх и залейте его белым цветом (#ffffff). (горизонтальная строка) создайте выделение высотой в 1рх и залейте его белым цветом (#ffffff).

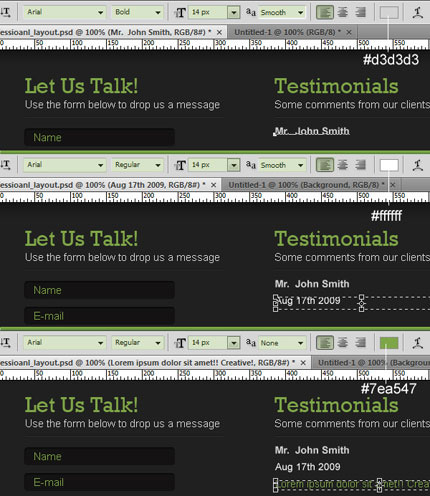
Шаг 33. Создайте две направляющих, как на изображении ниже:

Напишите заголовок с этими параметрами шрифта:
Гарнитура шрифта: Rockwell
Размер шрифта: 30px
Начертание: Regular
Метод сглаживания: Чёткое
Цвет: #7ea547

Напишите подзаголовок с этими параметрами шрифта:
Гарнитура шрифта: Arial
Размер шрифта: 15px
Начертание: Regular
Метод сглаживания: Нет
Цвет: #d3d3d3

Используя Инструмент Линия  (U) создайте две горизонтальных линии рядом друг с другом, и залейте их этими цветами соответственно: #151515 - #2f2f2f. (U) создайте две горизонтальных линии рядом друг с другом, и залейте их этими цветами соответственно: #151515 - #2f2f2f.

Расположите их как показано ниже!

Шаг 34. Создайте две направляющих, как на изображении ниже:

С помощью Инструмента Прямоугольник со скругленными углами  (U), создайте два прямоугольника 210х25px, радиус скругления углов - 5рх, залейте цветом - #141313, (U), создайте два прямоугольника 210х25px, радиус скругления углов - 5рх, залейте цветом - #141313,
Стиль слоя>Внутренняя тень:

Напишите любой текст в этих двух прямоугольниках:
Гарнитура шрифта: Arial
Размер шрифта: 15px
Начертание: Regular
Метод сглаживания: Нет
Цвет: #7ea547

Создайте другой прямоугольник так же как выше, но на сей раз, его
высота будет: 110pх. Также напишите текст в нём с теми же самыми
параметрами шрифта. Сделайте копию кнопки, которую мы создали в шаге 17.
Выровняйте его как показано на изображении.

Шаг 35. Напишите ещё один заголовок, разместите его правее.

Примените фантазию и напишите какой-нибудь текст под заголовком.

Сделайте две копии слоёв с текстом.

Шаг 36. Повторите предыдущие шаги, заполните всю правую сторону контентом.

Теперь Ваша нижняя часть должна выглядеть следующим образом:

Шаг 37. И вот, мы почти закончили. Создадим ещё одну направляющую на расстоянии 50рх от края кнопки.

Создайте две горизонтальные линии и закрасьте их соответственно: #181818 - #2f2f2f.

Напишите текст подтверждающий авторское право:
Гарнитура шрифта: Arial
Размер шрифта: 15px
Начертание: Regular
Метод сглаживания: Нет
Цвет: белый (#ffffff) - #82aa48

Используя те же свойства шрифта, напишите текст навигации:

Продолжайте следить за тем, как располагаются слои и группы, у меня они выглядят следующим образом.

Заключение.
Вот и всё! Мы создали профессионально выглядящий шаблон в стиле web
2.0. Вы можете видеть, что приёмы, используемые здесь, просты, но они
приводят к хорошим результатам.

Автор: Mahmoud
Переводчик: Лукша Юрий
Ссылка на источник
|