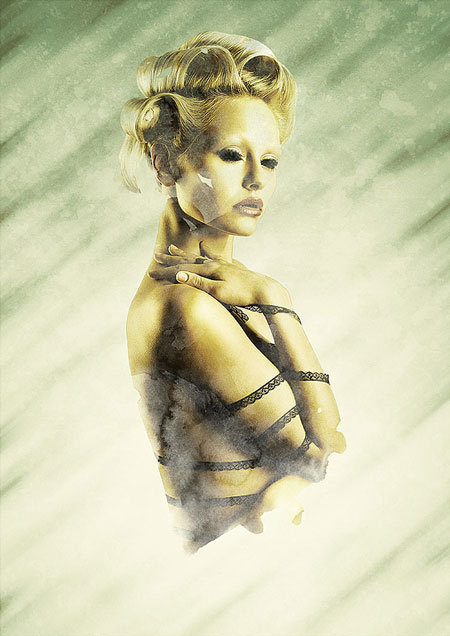
Меланхоличная дама
В этом уроке я покажу вам как из простой студийной фотографии создать красивую меланхоличную девушку.

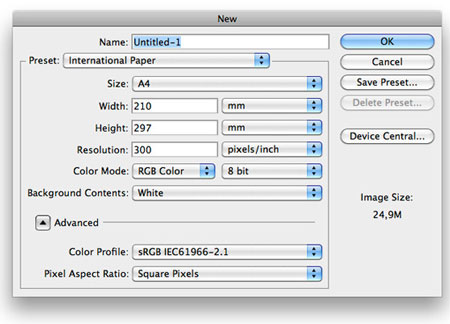
Шаг 1. Создаем новый документ формата А4 в Фотошоп. Мы
будем работать с большими изображениями, благодаря этому можно без
потери качества зумировать и сосредоточиться над мелкими деталями.

Шаг 2. Заливаем фон радиальным градиентом. Для этого дважды кликаем по фоновому слою, чтобы вызвать окно Layer style (Стиль слоя). Переходим в меню Gradient Overlay (Перекрытие градиентом), используем градиент от светло-голубого (#ddf3f3) к более темному (#8ab4b4).
Когда вы зальете фон градиентом, используя Blending Options (Параметры наложения), вы можете изменить его центр просто кликнув и потянув за полотно.

Шаг 3. Далее создадим подходящий гранж-фон для нашей
работы. Это осуществить легче всего, используя готовые текстуры. Не
бойтесь экспериментировать, от этого ваша работа не пострадает, а
наоборот, станет индивидуальней и ярче.
Первой текстурой, которую мы будем использовать, будет Concrete textures set.

Вставляем текстуру на рабочее полотно, жмем CTRL+T, чтобы откорректировать ее положение и размер. После этого меняем blending mode (режим наложения) слоя на Soft Light (Мягкий свет), а opacity (непрозрачность) понижаем до 10%. Вы можете заметить, что появились едва заметные пятна.

Шаг 4. Атмосфера слишком мрачная. Переходим Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые) и передвигаем кривые, чтобы осветлить сцену.

Шаг 5. Добавим больше гранж-эффектов фону. В этот раз будем использовать Grunge textures pack). Вставляем текстуру на рабочее полотно. Жмем SHIFT+CTRL+U, чтобы обесцветить ее и меняем blending mode (режим наложения) на Overlay (Перекрытие) с opacity (непрозрачность) 40%.

Шаг 6. Последние манипуляции с фоном. Создаем новый
слой и заливаем его черным цветом. Убедитесь, что белый и черный
являются цветами переднего и заднего планов соответственно, затем
переходим Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Жмем ALT+CTRL+F, чтобы применить фильтр еще раз.

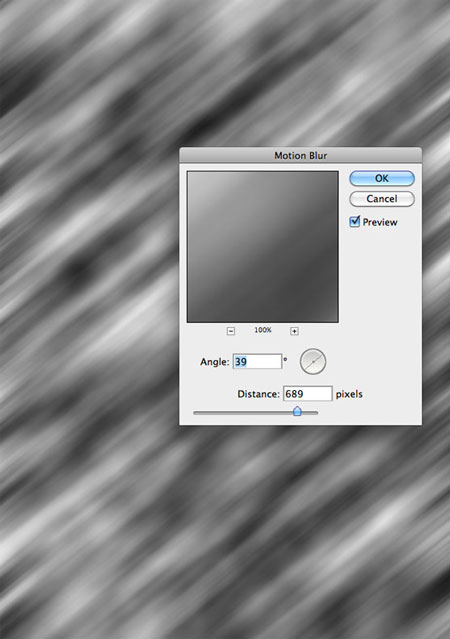
Шаг 7. Применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении):

Шаг 8. Устанавливаем blending mode (режим наложения) слоя на Color (Цветность) с opacity (непрозрачность)
30%. На данном этапе вы можете сгруппировать все слои вместе, выделив
их, а затем нажав CTRL+G. Я назвал свою группу "фон".

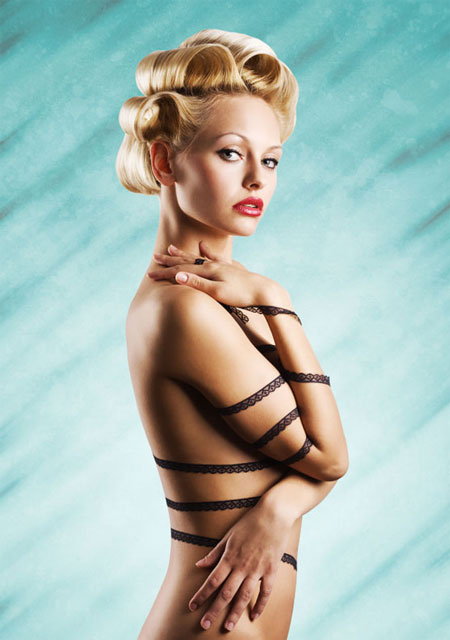
Шаг 9. Пришло время добавить модель-девушку. Вы можете сами найти подходящее фото или же воспользоваться моим . Отделяем эту леди от фона с помощью Pen Tool  (Перо) (P) и располагаем на рабочем документе. (Перо) (P) и располагаем на рабочем документе.

Шаг 10. Дублируем слой с моделью (активируем слой и жмем CTRL+J) и устанавливаем blending mode (режим наложения) копии на Overlay (Перекрытие) с opacity (непрозрачность) 50%, чтобы увеличить цветовую контрастность.

Шаг 11. Снова дублируем оригинальный слой с моделью и
размещаем копию над дубликатом из Шага 10. Что еще можно сделать с этой
блондинкой? Замечательный фон итак подчеркивает всю ее утонченную
красоту. Мне вспомнилась сцена из фильма о Джеймсе Бонде, когда его
девушку убили, полностью покрыв ее золотом. Это была идея: создать
золотую леди.
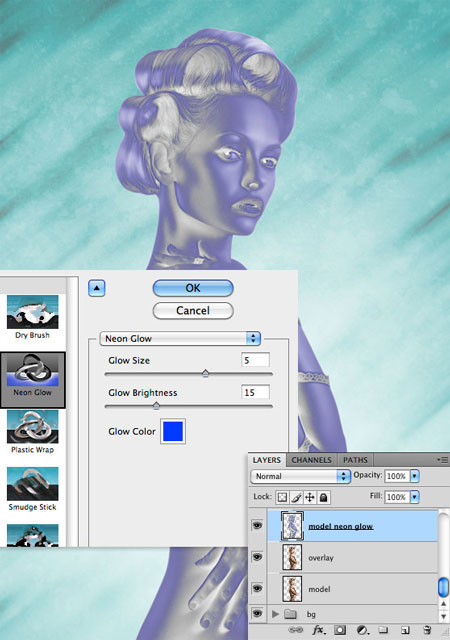
Активируем последний созданный слой и переходим Filter - Artistic - Neon (Фильтр - Художественный - Неон). Вводим необходимые параметры и жмем OK.

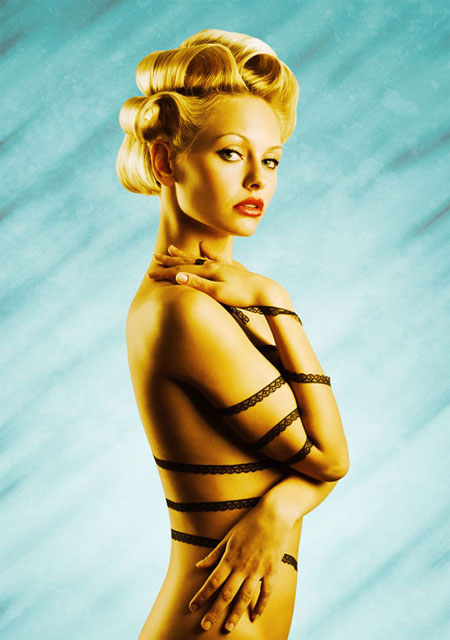
Шаг 12. Переходим Layer - New Adjustment Layer - Gradient Map
(Слой - Новый корректирующий слой - Карта градиента) и добавляем
градиент от желтого (#ffe400) к коричневому (#503823). Такую коррекцию
цвета необходимо применить только к модели. Для этого для слоя с
градиентом создаем обтравочную маску, нажав CTRL+ALT+G. Теперь действие градиента будет затрагивать только девушку.

Шаг 13. Меняем blending mode (режим наложения) слоя с применением неона на Overlay (Перекрытие).

Шаг 14. Выделяем все слои с моделью и жмем ALT+CTRL+E, чтобы слить их в один новый слой расположенный выше всех предыдущих.
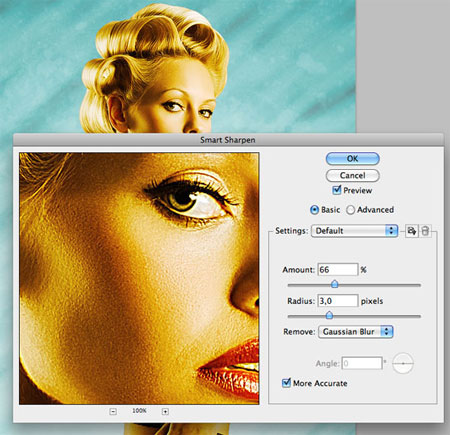
Сейчас девушка насыщенного желтого цвета и лишь отдаленно напоминает золото. Чтобы исправить это, переходим Filter - Sharpen - Smart Sharpen (Фильтр - Резкость - Умная резкость):

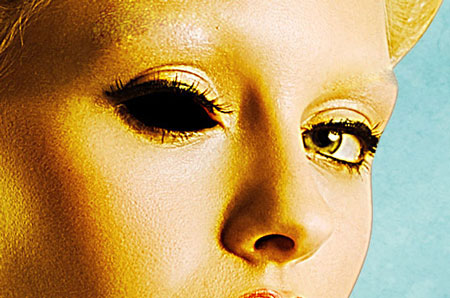
Шаг 15. Я бы хотел сделать девушку еще более сюрреалистичной и фантастической. Зумируем изображение и с помощью Patch Tool  (Заплатка) выделяем дырку на мочке и перемещаем выделение в ту область, которой вы хотите заменить место с проколом. (Заплатка) выделяем дырку на мочке и перемещаем выделение в ту область, которой вы хотите заменить место с проколом.

Также этим способом я удалил брови девушки. Хотя это и необязательно,
но, как вы заметили, наша подопытная модель стала еще более устрашающе
выглядеть.

Шаг 16. Разглядывая модель, я решил добавить деталей, благодаря которым она бы стала похожей на куклу. Создаем новый слой и с помощью Pen Tool  (Перо) (P) в режиме Path (Перо) (P) в режиме Path  (Путь) создаем выделение вокруг левого глаза. (Путь) создаем выделение вокруг левого глаза.

Создаем новый слой и жмем CTRL+ENTER, чтобы трансформировать путь в выделение. Убеждаемся, что черный цвет является цветом переднего плана и жмем ALT+DELETE, чтобы залить выделение черным.

Проделываем те же манипуляции с правым глазом и ртом. Благодаря этому простому шагу мы создали эффект "пустого тела".

Шаг 17. На данном этапе мы будем добавлять больше световых эффектов. Создаем новую группу Layer - New - Group (Слой - Новый - Группа) "свет" и устанавливаем blending mode (режим наложения) группы Color Dodge (Осветление основы). Создаем новый слой внутри группы и активируем большую кисть  с hardness
(жесткость) 0%. Ставим точки кисть в тех местах, которые необходимо
осветлить. Для достижения более эффектного результата, создаем больше
слоев со световыми пятнами и экспериментируем с непрозрачностью слоев и
кисти. с hardness
(жесткость) 0%. Ставим точки кисть в тех местах, которые необходимо
осветлить. Для достижения более эффектного результата, создаем больше
слоев со световыми пятнами и экспериментируем с непрозрачностью слоев и
кисти.

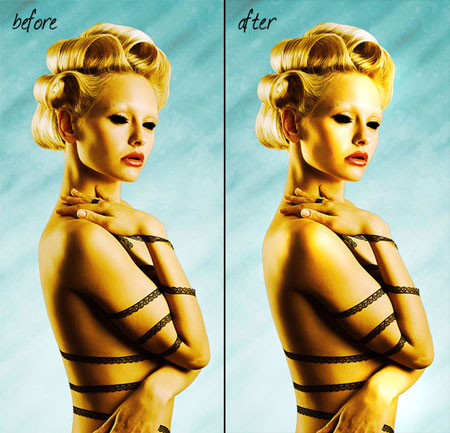
Шаг 18. Пришло время сделать несколько важных
цветокоррекций. Я покажу вам, как корректирующие слои могут кардинально
изменить изображение. Начнем с уменьшения насыщенности. Переходим Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -50.

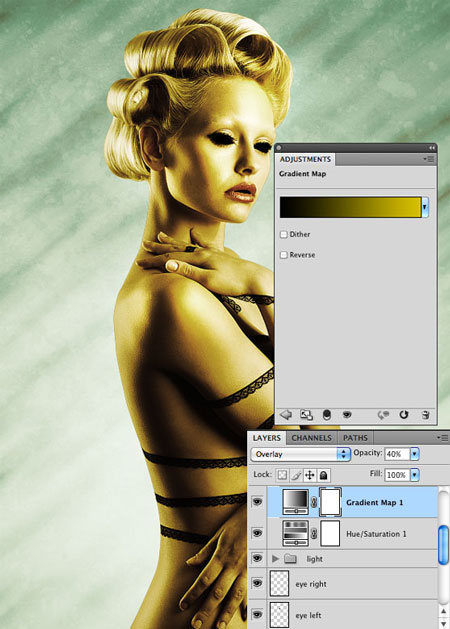
Шаг 19. Создаем корректирующий слой Gradient Map (Карта градиента) с градиентом от черного к желтому (#d7c000). Blending mode (режим наложения) этого слоя устанавливаем на Overlay (Перекрытие) с opacity (непрозрачность) 40%.

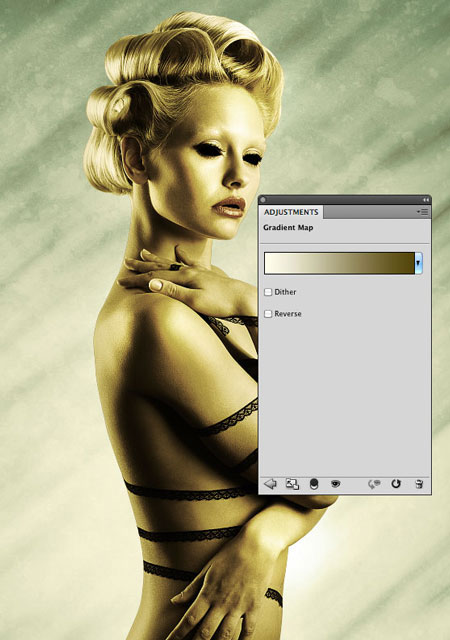
Шаг 20. Я не совсем доволен результатом, поэтому еще раз применяем Gradient Map (Карта градиента) с цветами от бледно-желтого (#fffeec) до золотого (#534408). Снова меняем blending mode (режим наложения) на Overlay (Перекрытие) с opacity (непрозрачность) 40%.

Шаг 21. Последний корректирующий слой: Brightness/Contrast (Яркость/Контрастность). Увеличиваем яркость до 10 и контрастность до 20.

Шаг 22. Лично я не очень люблю разрушать края
изображения во время применения каких-нибудь кистей. Воспользуемся для
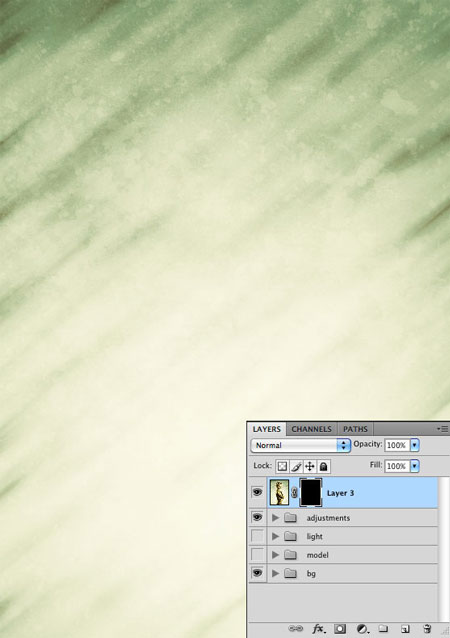
этого другим способом. Жмем SHIFT+ALT+CTRL+E, чтобы слить все видимые слои в один новый и скрываем все остальные, кроме фонового и последнего корректирующего слоя.
Создаем слой-маску, нажав на кнопку Add layer mask  (Добавить слой-маску) внизу панели слоев и, активировав маску, жмем CTRL+I. Та-дааааааа! Девушка стала невидимой! (Добавить слой-маску) внизу панели слоев и, активировав маску, жмем CTRL+I. Та-дааааааа! Девушка стала невидимой!

Шаг 23. Мы применим кисть белого цвета на маске, чтобы
сделать некоторые части модели видимыми (черная кисть наоборот,
скрывает). Если вы возьмете белую круглую кисть и кликните ею в любой
области модели, то она станет видимой. Но зачем использовать простую
стандартную кисть, если вы можете взять, например, кисть с царапинами
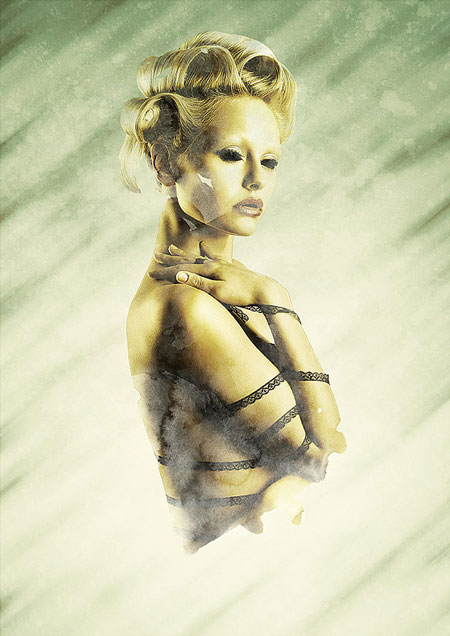
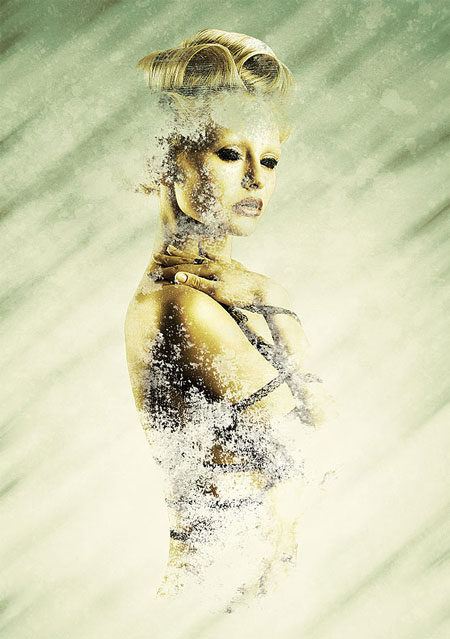
или потертостями? Поэтому берем кисть из набора Watercolor brushes и начинаем рисовать в центре документа. Результат потрясающий! Некоторые области более видимы, чем другие.
Чтобы убедиться, насколько универсальна эта техника, предлагаю вам
посмотреть на три разных результата с использованием трех наборов
кистей.



Автор: Sebastiano
Переводчик: Макс Енин
Ссылка на источник
|