Креативные обои на рабочий стол
В этом уроке мы будем создавать простые и в тоже время, креативные обои, используя Фотошоп.

Ресурсы
Мозг
Текстура бумаги
Шрифт AvantGarde-Demi
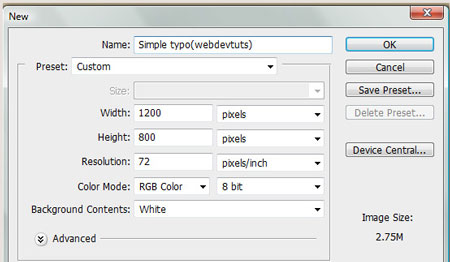
Шаг 1. Создаем новый документ размером 1200х800px. Заливаем фон цветом #efdcb4.

Шаг 2. Импортируем текстуру бумаги на рабочий документ.

Переходим Filter - Render - Lighting Effects (Фильтр - Рендеринг - Эффекты освещения).

Применяем фильтр 3-4 раза.

Шаг 3. Теперь пишем слово "One" шрифтом AvantGarde-Demi, размер - 150px, цвет - #4d1a1b.

Шаг 4. Пишем второе слово "Mind". Размер - 220px, цвет - #2b2b2b. Убедитесь, что буква М касается с буквой Е.
Подкорректируйте положение и размер (CTRL+T).

Шаг 5. Третье слово "To". Размер - 35px, цвет - #ffffff, opacity (непрозрачность) - 50%.

Шаг 6. Следующее слово "Create". Размер - 150px, цвет - #2b2b2b.

Шаг 7. "Designs". Размер - 200px, цвет - #381414. Располагаем слово в правой нижней части рабочей области.

Шаг 8. С помощью Rectangle Tool  (Прямоугольник) (U) рисуем от буквы "О" линию вверх. Цвет - #4d1a1b. (Прямоугольник) (U) рисуем от буквы "О" линию вверх. Цвет - #4d1a1b.

Шаг 9. Теперь цветом #2b2b2b рисуем линию от буквы "D" в слове "Mind".

Переходим Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Перекрытие градиентом).

Затем вызываем параметры градиента (дважды кликаем по самому градиенту) и устанавливаем следующие цвета:

Шаг 10. Теперь создаем прямоугольник от буквы "D" в слове "Designs". Цвет - #381414.

Применяем к прямоугольнику стиль слоя Gradient Overlay (Перекрытие градиентом)
Blend mode (Режим наложения): Normal (Нормальный)
Opacity (Непрозрачность): 100%
Style (Стиль): Linear (Линейный)
Angle (Угол): 0
Scale (Масштаб): 100%
Для градиента выбираем цвета #2b2b2b и #191919.

Шаг 11. Создаем еще несколько слов тем же шрифтом. Размер - 35px, Smooth (Плавный), цвет - #4d1a1b, opacity (непрозрачность) - 50%.

Шаг 12. Активируем Vertical Type Tool  (Вертикальный текст (T). Шрифт - AvantGarde-Demi, размер - 20px, Smooth (Плавный), цвет - белый. (Вертикальный текст (T). Шрифт - AvantGarde-Demi, размер - 20px, Smooth (Плавный), цвет - белый.

Переходим Layer - Layer Style - Inner Shadow (Слой - Стиль слоя - Внутренняя тень).

Затем Layer - Layer Style - Color Overlay (Слой - Стиль слоя - Перекрытие цветом) и выбираем цвет #411718.
Шаг 13. Теперь пишем слово "Control". Шрифт - AvantGarde-Demi, размер - 35px, Smooth (Плавный), цвет - белый.

Переходим Layer - Layer Style - Inner Shadow (Слой - Стиль слоя - Внутренняя тень).
Blend mode (Режим наложения): Multiply (Умножение)
Opacity (Непрозрачность): 75%
Angle (Угол): 120
Distance (Расстояние): 0
Choke (Уменьшение): 0
Size (Размер): 5
Затем Layer - Layer Style - Color Overlay (Слой - Стиль слоя - Перекрытие цветом) и выбираем цвет #464242.

Шаг 14. Слово "Your". Шрифт - AvantGarde-Demi, размер - 35px, Smooth (Плавный), цвет - белый.

Переходим Layer - Layer Style - Inner Shadow (Слой - Стиль слоя - Внутренняя тень).
Blend mode (Режим наложения): Multiply (Умножение)
Opacity (Непрозрачность): 75%
Angle (Угол): 120
Distance (Расстояние): 0
Choke (Уменьшение): 0
Size (Размер): 5
Затем Layer - Layer Style - Color Overlay (Слой - Стиль слоя - Перекрытие цветом) и выбираем цвет #2d1010.

Шаг 15. Теперь импортируем изображение с мозгом на рабочий документ.

Активируем Magic Eraser Tool (Волшебный ластик) (E) и удаляем черную область вокруг мозга.

Меняем blending mode (режим наложения) слоя с мозгом на Darken (Замена темным), уменьшаем opacity (непрозрачность) до 50%.

Шаг 16. Этот шаг является дополнительным, поэтому
выполнять его не обязательно. Если полученный результат вас устраивает,
можете остановиться. В противном случае продолжим дальше. Выделяем все
слои с текстом (зажав CTRL. кликаем по каждому слою) и переходим Layer - New - Group from Layers (Слой - Новый - Группа из слоев). Активируем Eraser Tool  (Ластик) (E), выбираем какую-нибудь гранж-кисть из стандартного набора
кистей, понижаем opacity (непрозрачность) и flow (нажим) и начинаем
хаотично стирать текст.
(Ластик) (E), выбираем какую-нибудь гранж-кисть из стандартного набора
кистей, понижаем opacity (непрозрачность) и flow (нажим) и начинаем
хаотично стирать текст.

Затем проделываем то же самое со всеми прямоугольниками.
Результат урока:

На этом все!
Автор: Marcell Purham
Переводчик: Макс Енин
Ссылка на источник
|