Книга жизни
В этом уроке вы узнаете, как создать сюрреалистическое изображение в
Photoshop. Вы узнаете основы объединения фотографий, смешивания их с
использованием света и тени, а также цветокоррекции. Урок расписан очень
подробно, поэтому выполнить сможет даже новичок.
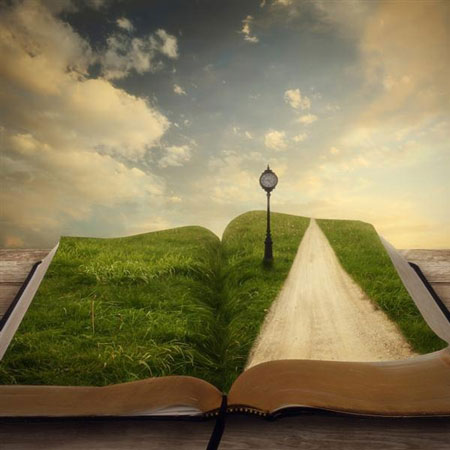
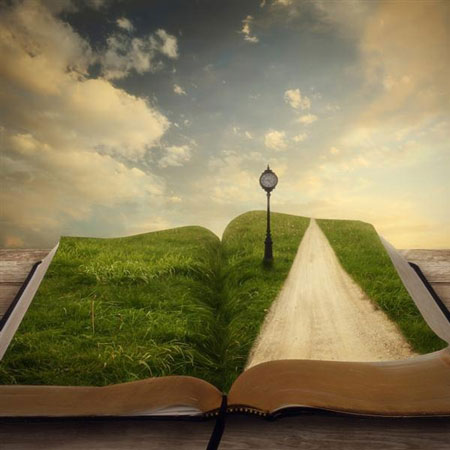
Вот финальное изображение:

Что нам понадобится:
Бесшовная текстура древесины:
Оранжевый закат
Фон 1
Трава
Дорога
Уличные часы
Книга
Шаг 1 – Создаем новое изображение
Создайте квадратный холст File -> New (Файл – Новый) со следующими параметрами:
Width (Ширина): 3000 пикселей
Height (Высота): 3000 пикселей
Resolution (Разрешение): 300 точек на дюйм
Color Mode (Цветовой режим): RGB Color; 8bit
Background contents (Фоновое наполнение): Transparent (Прозрачный)

Шаг 2 - Создание фона
В этом шаге мы будем создавать фон: стол и небо. Давайте начнем с создания нашего неба. Откройте изображение «Фон 1». Из этого изображения нам понадобиться только небо. Инструментом Rectangular Marquee tool (M)  (Прямоугольная область) выделите все небо. (Прямоугольная область) выделите все небо.
Прим. переводчика: На скриншотах немного другое небо, но операции выполняйте те же.

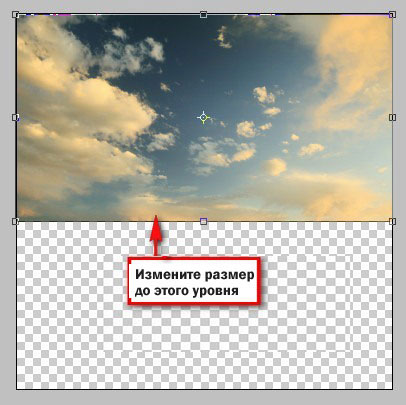
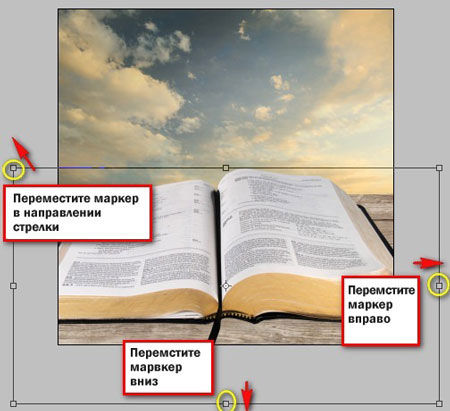
После того, как вы выделили небо, перетащите его на наш холст инструметом Move Tool (V)  (Перемещение). Как вы видите, перемещенное изображение мало для нашего
холста. Воспользуйтесь трансформацией (Ctrl+T), чтобы увеличить его
размер. Просто передвиньте угловые маркеры, чтобы небо стало больше.
(Перемещение). Как вы видите, перемещенное изображение мало для нашего
холста. Воспользуйтесь трансформацией (Ctrl+T), чтобы увеличить его
размер. Просто передвиньте угловые маркеры, чтобы небо стало больше.

После этого откройте изображение «Оранжевый закат». Я хочу его добавить, чтобы улучшить внешний вид нашего неба. Инструментом Rectangular Marquee tool (M)  (Прямоугольная область) выделите все небо. После того, как вы выделили небо, перетащите его на наш холст инструментом Move Tool (V) (Прямоугольная область) выделите все небо. После того, как вы выделили небо, перетащите его на наш холст инструментом Move Tool (V)  (Перемещение). С помощью трансформации (Ctrl+T) увеличьте его размер как показано ниже: (Перемещение). С помощью трансформации (Ctrl+T) увеличьте его размер как показано ниже:

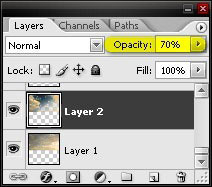
Теперь, когда наш новый небо было преобразовано, давайте изменим его Opacity (Непрозрачность) до 70%:

Если вы посмотрите внимательно, то увидите, что некоторые облака из
нашего первого слоя появляются на второй слой неба. Это не очень хорошо
выглядит:

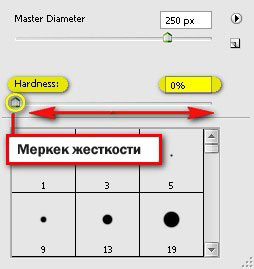
Чтобы улучшить эти области, мы будем использовать инструмент Brush  (Кисть) (B). Во-первых, добавьте к верхнему слою неба маску: Layer – Layer Mask – Reveal all (Слой > Слой-маска > Открыть все). Теперь активируйте инструмент Brush (Кисть) (B) со следующими параметрами: (Кисть) (B). Во-первых, добавьте к верхнему слою неба маску: Layer – Layer Mask – Reveal all (Слой > Слой-маска > Открыть все). Теперь активируйте инструмент Brush (Кисть) (B) со следующими параметрами:
Master Diameter (Размер кисти): 1000 пикселей
Hardness (Твердость): 15%
Opacity (Непрозрачность): 70%
Flow (Поток): 100%

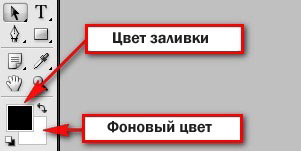
Мы также должны изменить цвет кисти на черный. Есть много способов,
чтобы изменить цвет кисти, но сейчас вы научитесь, как можно быстро
поменять цвет с черного на белый и наоборот. Чтобы сделать цвета по
умолчанию (то есть верхний цвет – черный, нижний – белый) нажмите на
маленькую кнопочку с черным и белым квадратиками на панели инструментов.


Если вам понадобится поменять эти цвета местами, нажмите клавишу X.
Итак, установите черный цвет верхним. Активируйте инструмент Brush  (Кисть) (B) проведите кистью по той области, на которой проступают облака, чтобы открыть их. (Кисть) (B) проведите кистью по той области, на которой проступают облака, чтобы открыть их.


Теперь, когда небо готово, добавим текстуру стола. Скачайте изображение «Бесшовное текстура древесины» и инструментом Move Tool  (V) (Перемещение) перетащите все изображение на наш холст: (V) (Перемещение) перетащите все изображение на наш холст:

С помощью трансформации (Ctrl+T) увеличьте его размер как показано ниже:

Когда вы это сделаете, давайте добавим все эти слои в группу. Выделите
все слои с клавишей Ctrl и нажмите Ctrl+G, чтобы все их сгруппировать.
Переименуйте группу в «Background». Чтобы переименовать группу, щелкните
2 раза на названии «Group 1»:


Шаг 3 – Создание книги
На этом этапе давайте добавим изображение книги на наш холст. Для этого
скачайте картинку «Книга». Книгу выделяйте инструментом Polygonal Lasso Tool (L)  (Прямолинейное лассо). Чтобы активировать этот инструмент, следуйте инструкциям на рисунке ниже: (Прямолинейное лассо). Чтобы активировать этот инструмент, следуйте инструкциям на рисунке ниже:

Инструментом Polygonal Lasso Tool (L)  (Прямолинейное лассо) щелкните на поверхности книги и затем щелчками тщательно обведите поверхность книги: (Прямолинейное лассо) щелкните на поверхности книги и затем щелчками тщательно обведите поверхность книги:

Перетащите книгу на наш холст и слой назовите «book».

Активируйте инструмент Transform (Ctrl + T), так как нам нужно изменить
размер изображения. См. дальнейшие инструкции на рисунке ниже:

Теперь нам нужно создать тень. Давайте создадим новый слой (Ctrl +
Shift + N). Слой переименуйте в «book shadow». Убедитесь в том, что этот
слой находится под слоем «book».

Возьмите инструмент Brush  (Кисть) (B), установите верхний цвет на черный, а затем используйте следующие настройки кисти: (Кисть) (B), установите верхний цвет на черный, а затем используйте следующие настройки кисти:
Master Diameter (Размер кисти): 1000 пикселей
Hardness (Твердость): 0%
Opacity (Непрозрачность): 50%
Flow (Поток): 100%
Прежде, чем мы начнем создавать тень, убедитесь, что у вас выбран слой «book shadow».


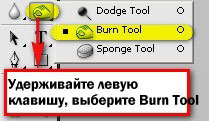
Чтобы добавить тени, которые будут на книге, мы будем использовать инструмент Burn Tool  (Затемнитель) (O) (Затемнитель) (O)

Включите Burn Tool  (Затемнитель) (O) и введите следующие настройки: (Затемнитель) (O) и введите следующие настройки:
Master Diameter (Размер кисти): 400 пикселей
Range (Диапазон): Midtones (Средние оттенки)
Exposure (Нажим): 25%
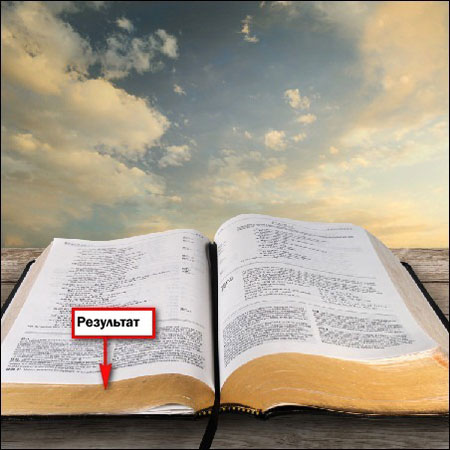
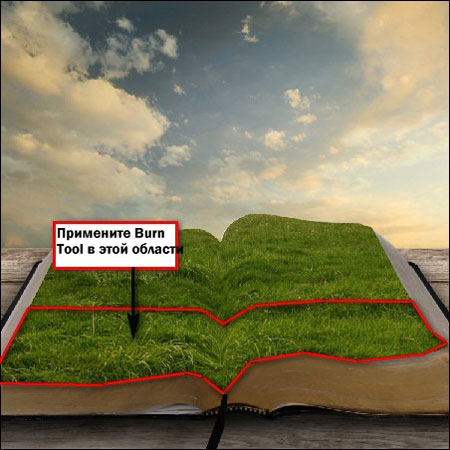
Добавьте тени на области, показанной ниже:


Теперь мы еще затемним книгу, чтобы она лучше сочеталась с окружающим фоном.
Чтобы сделать это, давайте создадим новый слой (Ctrl + Shift + N) и
назовем его «darken the book». Слой расположите выше всех остальных
слоев.
Возьмите инструмент Brush  (Кисть) (B) и задайте следующие настройки кисти: (Кисть) (B) и задайте следующие настройки кисти:
Master Diameter (Размер кисти):300 пикселей
Hardness (Твердость): 0%
Opacity (Непрозрачность): 15%
Flow (Поток): 100%
Цвет кисти: черный
Проведите кистью по области, показанной ниже:

Сгруппируйте все слои, относящиеся к книге (Ctrl+G) и группу назовите «book».
Вот результат на данный момент:

Шаг 4 – Добавление травы на страницы книги
Для начала скачайте изображение «Трава» и инструментом Rectangular Marquee tool  (M) (Прямоугольная область) выделите траву, как показано ниже: (M) (Прямоугольная область) выделите траву, как показано ниже:

После этого перетащите ее на наш холст инструметом Move Tool  (V)
(Перемещение). Слой переименуйте в «grass». Активируйте инструмент
Transform (Ctrl + T), так как нам нужно изменить размер слоя с травой.
См. дальнейшие инструкции на рисунке ниже: (V)
(Перемещение). Слой переименуйте в «grass». Активируйте инструмент
Transform (Ctrl + T), так как нам нужно изменить размер слоя с травой.
См. дальнейшие инструкции на рисунке ниже:


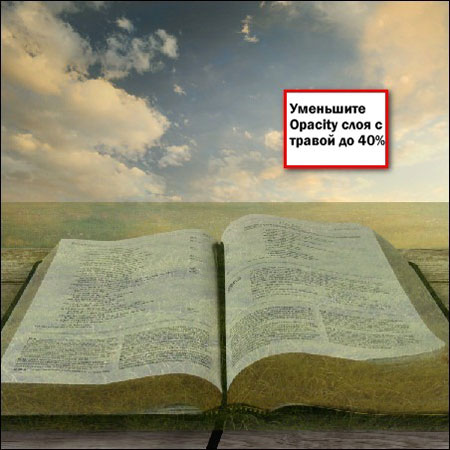
Теперь нам нужно удалить ту траву, которая находится за пределами страниц книги. Для этого мы будем использовать инструмент Polygonal Lasso Tool  (L) (Прямолинейное лассо). Прежде, чем избавляться от травы, уменьшите
Opacity (Непрозрачность) слоя с травой до 20%. Вы также можете увеличить
масштаб изображения, для большей точности. Для увеличения масштаба
перейдите в окно навигатора и измените масштаб до 400%:
(L) (Прямолинейное лассо). Прежде, чем избавляться от травы, уменьшите
Opacity (Непрозрачность) слоя с травой до 20%. Вы также можете увеличить
масштаб изображения, для большей точности. Для увеличения масштаба
перейдите в окно навигатора и измените масштаб до 400%:

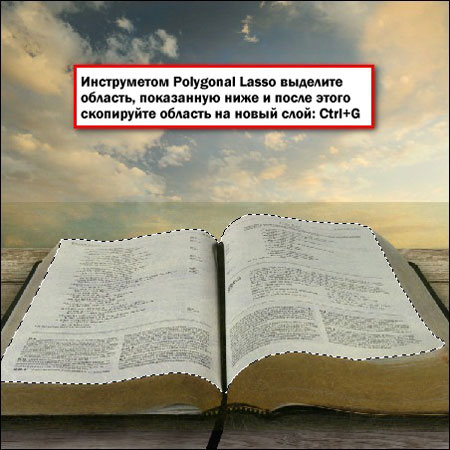
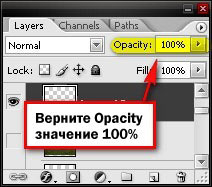
Теперь следуйте инструкциям ниже:




Теперь нам нужно немного исказить слой с травой в месте сгиба листов. Мы это сделаем с помощью фильтра Filter> Liquify (Фильтр – Пластика). Можно также нажать Shirt+Ctrl+G, чтобы окрыть фильтр.

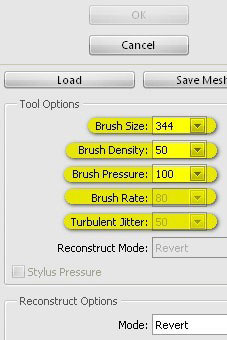
Когда окно фильтра будет открыто, настройте размер кисти следующим образом:
Brush size (Размер кисти): 344
Brush density (Плостность кисти): 50
Brush pressure (Нажим кисти): 100
Brush Rate (Скорость кисти): 80
Turbulent Jitter(Колебания): 50
Reconstruct Mode (Режим реконструкции): Вернуть

Возьмите инструмент Forward Warp (W) (Деформация):

Масштаб можете увеличить, чтобы было удобней работать (Ctrl и + одновременно). Дальнейшие инструкции смотри ниже:


После того, как вы закончите, просто нажмите на кнопку Ok.
Теперь давайте изменим освещение на некоторых областях травы.
Включите Burn Tool  (Затемнитель) (O) и введите следующие настройки: (Затемнитель) (O) и введите следующие настройки:
Master Diameter (Размер кисти): 300 пикселей
Range (Диапазон): Midtones (Средние оттенки)
Exposure (Нажим): 25%
Добавьте тени на области, показанной ниже:

Результат на данном этапе будет примерно таким:

Также Burn Tool  (Затемнитель) (O) используйте на области, показанной ниже: (Затемнитель) (O) используйте на области, показанной ниже:


Шаг 5 – Добавление грунтовой дороги
Для начала скачайте изображение «Грунтовая дорога» и инструментом Rectangular Marquee tool (M)  (Прямоугольная область) выделите дорогу, как показано ниже: (Прямоугольная область) выделите дорогу, как показано ниже:

После этого перетащите ее на наш холст инструметом Move Tool  (V) (Перемещение). (V) (Перемещение).
Слой переименуйте в «road». Активируйте инструмент Transform (Ctrl +
T), так как нам нужно изменить размер слоя с дорогой. Щелкните правой
кнопкой мыши на изображение, чтобы открыть контекстное меню, а затем
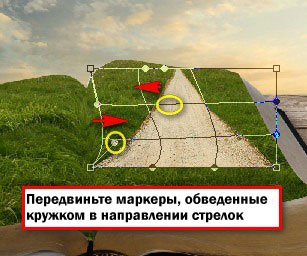
нажмите на Warp (Сетка). Остальные инструкции смотрите ниже:


Результат должен выглядеть примерно так:

После этого давайте сотрем часть дороги, чтобы лучше смешать ее с травой. Активируйте инструмент Eraser (E)  (Ластик) и введите следующие параметры: (Ластик) и введите следующие параметры:
Master Diameter (Размер кисти):100 пикселей
Hardness (Твердость): 50%
Opacity (Непрозрачность): 100%
Flow (Поток): 100%
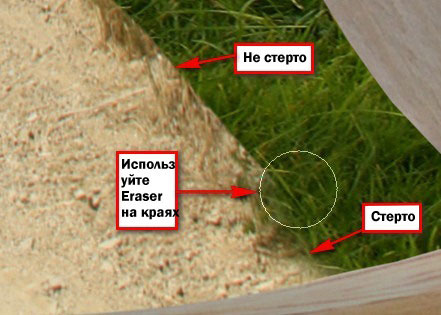
Далее смотрите инструкции ниже:

Далее давайте затемним края дороги. Включите Burn Tool  (Затемнитель) (O) и введите следующие настройки: (Затемнитель) (O) и введите следующие настройки:
Master Diameter (Размер кисти): 200 пикселей
Hardness (Твердость): 0%
Range (Диапазон): Midtones (Средние оттенки)
Exposure (Нажим): 25%
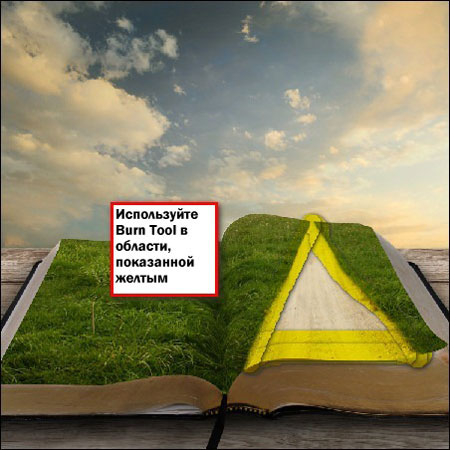
Добавьте тени на области, показанной ниже:

Теперь создайте новый слой (Ctrl + Shift + N), назовите его «light» и
расположите его выше всех других слоев. Слой расположите выше всех
остальных слоев. Сейчас мы добавим оранжевого освещения на некоторые
области книги.
Возьмите инструмент Brush  (Кисть) (B) и задайте следующие настройки кисти: (Кисть) (B) и задайте следующие настройки кисти:
Master Diameter (Размер кисти):1000 пикселей
Hardness (Твердость): 0%
Opacity (Непрозрачность): 15%
Flow (Поток): 100%
Цвет кисти: #ffefb1

Теперь проведите кистью по области, показанной ниже. После этого
выделите все слои, которые мы только что сделали и нажмите Ctrl+G, чтобы
сгруппировать их. Группу переименуйте в «grass».


Шаг 6 – Добавление уличных часов
В этом шаге мы добавим изображение часов. Для начала скачайте «Уличные
часы». Это изображение уже сохранено в формате PSD, поэтому от заднего
фона избавляться не придется, а можно просто перенести их на наш холст
инструментом Move Tool (V)  (Перемещение). (Перемещение).
После того, как вы это сделаете, переименуйте слой с часами в «street clock».
Давайте добавим цветокоррекцию, чтобы лучше вписать часы в окружающий фон. Image> Adjustments> Brightness / Contrast (Изображение – Коррекция – Яркость/Контраст). Настройки:
Brightness (Яркость): 5
Contrast (Контрастность): -15
Далее измените размер и расположение часов как на рисунке ниже:

После этого создайте новый слой и назовите его «clock shadow». Поместите этот слой под слоем «street clock».
Возьмите инструмент Brush  (Кисть) (B) и задайте следующие настройки кисти: (Кисть) (B) и задайте следующие настройки кисти:
Master Diameter (Размер кисти):175 пикселей
Hardness (Твердость): 0%
Opacity (Непрозрачность): 15%
Flow (Поток): 100%
Цвет кисти: черный
Остальные инструкции на изображении ниже:


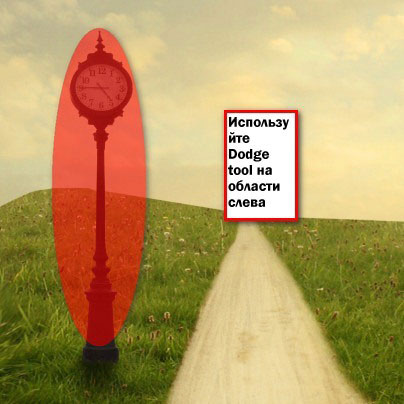
Далее давайте немного осветлим часы с помощью инструмента Dodge tool (О)  (Осветлитель). (Осветлитель).

Используйте следующие настройки для инструмента Dodge tool  (О) (Осветлитель): (О) (Осветлитель):
Master Diameter (Размер кисти): 150 пикселей
Range (Диапазон): Midtones (Средние оттенки)
Exposure (Нажим): 25%
Инструмент используйте на области, показанной ниже:

Теперь нам понадобится инструмент Eraser (E)  (Ластик), так как нижняя часть часов должна быть немного скрыта за
травой. Форму кисти, которой будем скрывать, немного изменим. Чтобы это
сделать, убедитесь, что вы активизировали инструмент Eraser (E)
(Ластик), так как нижняя часть часов должна быть немного скрыта за
травой. Форму кисти, которой будем скрывать, немного изменим. Чтобы это
сделать, убедитесь, что вы активизировали инструмент Eraser (E)  (Ластик), а затем щелкните правой кнопкой мыши, чтобы попасть в
контекстное меню. В меню используйте прокрутку, чтобы найти необходимую
кисть:
(Ластик), а затем щелкните правой кнопкой мыши, чтобы попасть в
контекстное меню. В меню используйте прокрутку, чтобы найти необходимую
кисть:

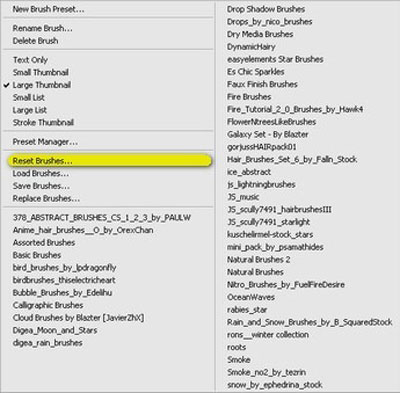
Если такой кисти у вас не окажется, нужно будет вернуть кисти по
умолчанию. Для этого нажмите на кнопке, показанной ниже и в открывшемся
меню выберите пункт Reset Brush (Вернуть кисти):



Теперь осталось только настроить инструмент Eraser (E)  (Ластик). Введите следующие параметры: (Ластик). Введите следующие параметры:
Master Diameter (Размер кисти):112 пикселей
Hardness (Твердость): по умолчанию 100%
Opacity (Непрозрачность): 100%
Flow (Поток): 100%
Далее смотрите инструкции ниже:


После этого сгруппируйте слои, связанные с часами и дайте имя группе «object»
Шаг 7 – Создание виньеток
Создайте новый слой и залейте его белым цветом с помощью инструмента Paint Bucket Tool (G) (Заливка). Далее идем в Filter> Distort> Lens Correction (Фильтр – Искажение - Коррекция дисторсии). (Прим. – В более новой версии Filter - Lens Correction). Остальные настройки указаны на изображении ниже:
(Прим. – Для новой версии чтобы увидеть раздел Vignette(Виньетки), вначале необходимо открыть закладку Custom)

После того, как виньетки будут сделаны, измените параметры слоя:
Blending Mode (Режим смешивания): Soft Light (Мягкий свет)
Opacity (Непрозрачность) до 40%
Продублируйте слой (Ctrl + J) и измените параметры слоя:
Blending Mode (Режим смешивания): Multiply (Умножение)
Opacity (Непрозрачность): 25%
Шаг 8 – Ретушь изображения
В этом шаге мы улучшим внешний вид всего изображения.
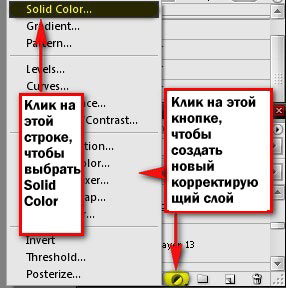
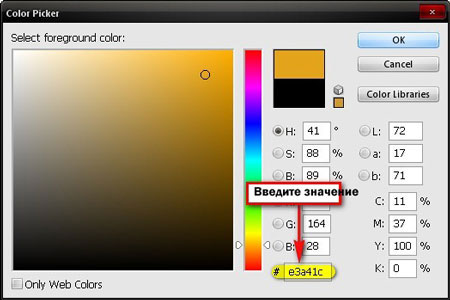
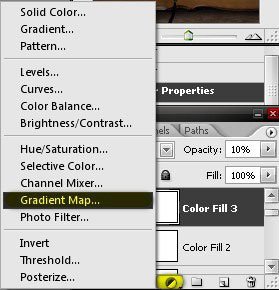
Для начала создайте новый корректирующий слой Solid Color (Наложение Цвета). Для этого нажмите на кнопку, расположенную на палитре слоев, как показано ниже:

В появившемся окне впечатайте значение цвета: # 00031c

После этого измените параметры слоя:
Blending Mode (Режим смешивания): Exclusion (Исключение)
Opacity (Непрозрачность): 40%

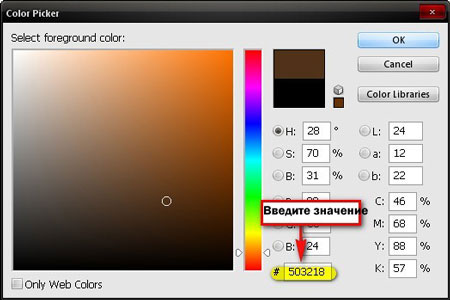
Далее давайте добавим еще один корректирующий слой Solid Color (Наложение Цвета) с цветом # 503218

Параметры слоя:
Blending Mode (Режим смешивания): Soft Light (Мягкий свет)
Opacity (Непрозрачность): 40%
Ну и еще один корректирующий слой Solid Color (Наложение Цвета) с цветом # E3a41c

Параметры слоя:
Blending Mode (Режим смешивания): Soft Light (Мягкий свет)
Opacity (Непрозрачность): 10%
Пока изображение должно быть похоже на это:

Теперь добавьте корректирующий слой Gradient Map (Наложение градиента):


Измените параметры слоя:
Blending Mode (Режим смешивания): Luminosity (Свечение)
Opacity (Непрозрачность): 50%
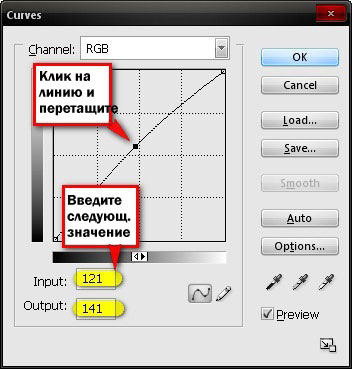
И последнее, добавьте корректирующий слой Curve (Кривые):

Input (Вход): 121
Output (Выход): 141

Шаг 9 – Добавляем сказочности
Убедитесь, что вы сохранили изображение, так как сейчас мы будем
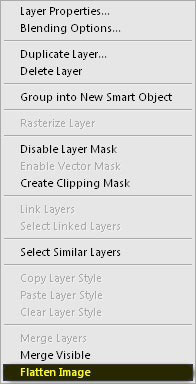
сводить все слои в один. Чтобы сделать это, щелкните правой кнопкой на
любом слое и в контекстном меню выберите команду Flatten Image (Выполнить сведение).

После этого продублируйте слой (Ctrl+J) и зайдите в меню Filter> Blur> Gaussian Blur (Фильр – Размытие – Размытие по Гауссу). Параметр:
Radius (Радиус): 16,0 пикселей

Измените параметры слоя:
Blending Mode (Режим смешивания): Lighten (Замена светлым)
Opacity (Непрозрачность): 30%
Снова сведите все слои в один с помощью команды Flatten Image
(Выполнить сведение) и добавьте резкость Filter> Sharpen> Smart
Sharpen (Фильтр – Усиление резкости – Умная резкость) со следующими
значениями:
Basic (Основные): Checked (Проверено)
Settings (Настройки): Default (по умолчанию)
Amount (Величина): 125%
Radius (Радиус): 1.0 pixels
Remove (Удалить): Gaussian Blur
More Accurate (Более точно): Checked (Проверено)

И вот результат:

Автор: Michael Vincent Manalo
Переводчик: Бабушкина Оксана
Ссылка на источник
|