Делаем шапку для блога
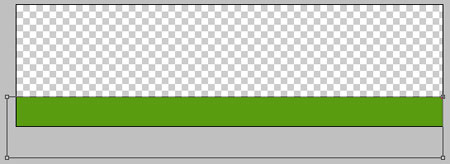
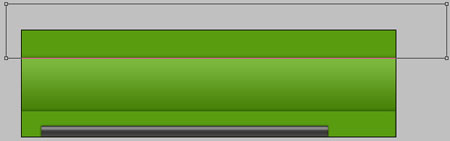
Создайте новый файл, размером 773х220 px и разрешением 72. Используя следующий инструмент  , разметьте документ как показано ниже. , разметьте документ как показано ниже.

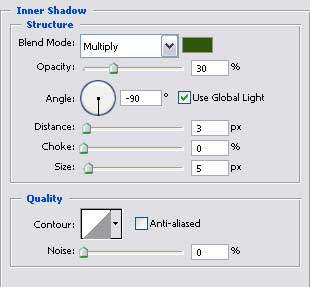
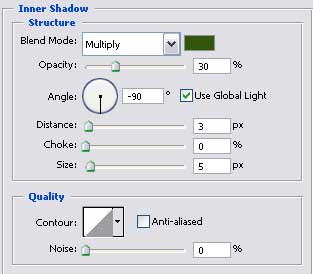
Стиль слоя > Параметры наложения > Внутренняя тень:

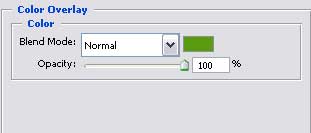
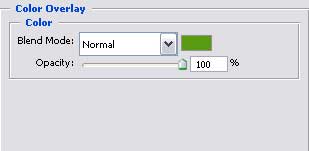
Стиль слоя > Параметры наложения > Наложение цвета:

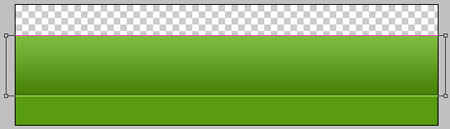
Выберите Инструмент Прямоугольник  . Образуйте ещё один прямоугольник, как показано на изображении. . Образуйте ещё один прямоугольник, как показано на изображении.

Стиль слоя > Параметры наложения > Внутренняя тень:

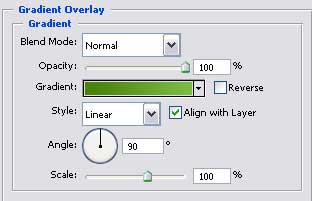
Стиль слоя >Параметры наложения > Наложение градиента:

Редактор градиентов:

Используя Инструмент Прямоугольник, сделайте ещё один прямоугольник в самом низу документа.

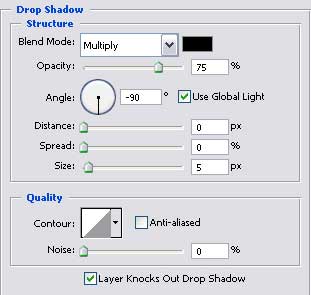
Стиль слоя > Параметры наложения > Тень:

Стиль слоя > Параметры наложения > Внутренняя тень:

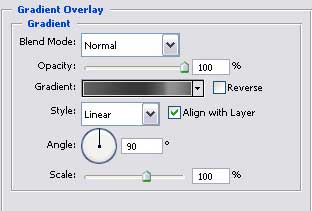
Стиль слоя > Параметры наложения > Наложение градиента:

Редактор градиентов:

Снова будем использовать Инструмент Прямоугольник  . Сделайте прямоугольник как показано ниже. . Сделайте прямоугольник как показано ниже.

Стиль слоя > Параметры наложения > Внутренняя тень:

Стиль слоя > Параметры наложения > Наложение цвета:

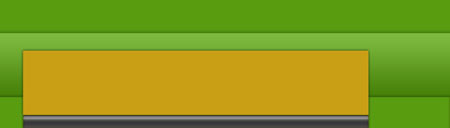
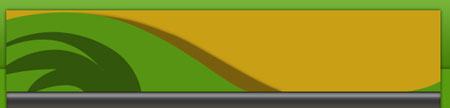
Снова прибегнем к помощи Инструмента Прямоугольник  . Залейте прямоугольник цветом #C99F15. И переходите к следующему шагу. . Залейте прямоугольник цветом #C99F15. И переходите к следующему шагу.

Стиль слоя > Параметры наложения > Тень:

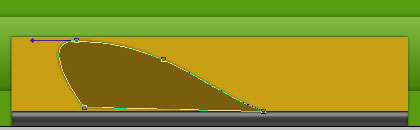
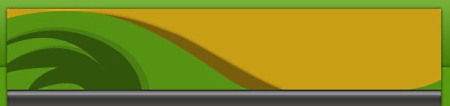
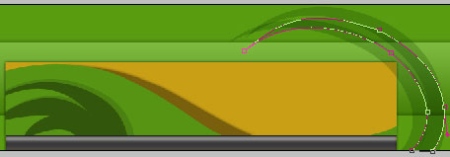
Теперь будем использовать Инструмент Перо  . Попытайтесь сделать фигуру, как показано на изображении. . Попытайтесь сделать фигуру, как показано на изображении.

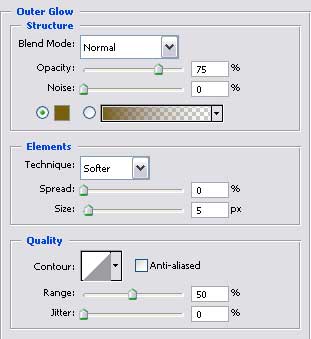
Стиль слоя > Параметры наложения > Внешнее свечение:

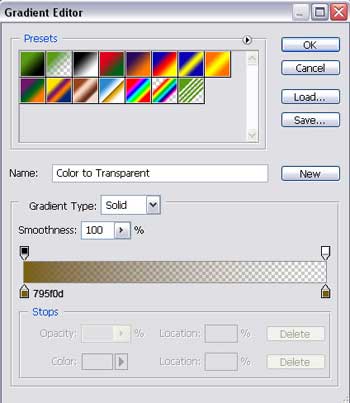
Редактор градиентов:

Выполните щелчок мышью между слоями, держа зажатой клавишу Alt, для того, чтобы слой преобразовался в обтравочную маску.

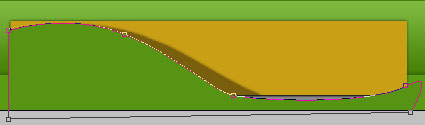
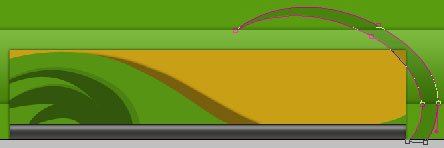
Инструмент Перо  .Нарисуйте с его помощью следующую фигуру и залейте её цветом #569413. .Нарисуйте с его помощью следующую фигуру и залейте её цветом #569413.

Выполните щелчок мышью между слоями, держа зажатой клавишу Alt, для того, чтобы слой преобразовался в обтравочную маску.


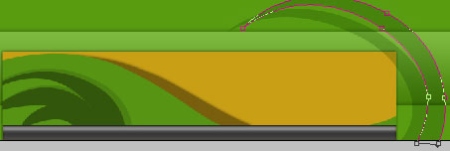
Снова используя Инструмент Перо, нарисуйте что-то подобное и залейте цветом #32560B.

Проделайте те же операции что и выше, для того чтобы слой стал обтравочной маской.


Сделайте копию только что созданного слоя. Непрозрачность для этого слоя 30%. Редактирование>Свободное трансформирование, для передвижения этого слоя как показано ниже. Так же переведите этот слой в маску.

Инструмент Перо  . Нарисуйте ещё одну фигуру, непрозрачность слоя 30%, цвет - # 1D5004. . Нарисуйте ещё одну фигуру, непрозрачность слоя 30%, цвет - # 1D5004.

Создайте ещё одну фигуру такого же цвета и непрозрачностью слоя 30%.

Инструмент Перо  . Нарисуйте ещё одну фигуру, непрозрачность слоя 30%, цвет - # 1D5004. . Нарисуйте ещё одну фигуру, непрозрачность слоя 30%, цвет - # 1D5004.

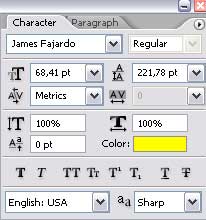
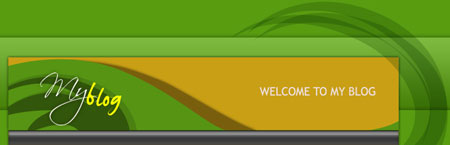
Добавьте текста со следующими настройками шрифта:


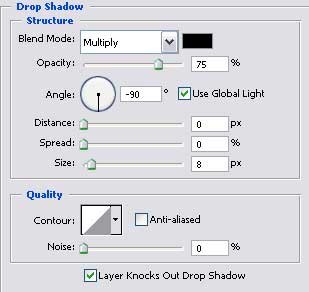
Стиль слоя > Параметры наложения > Тень:

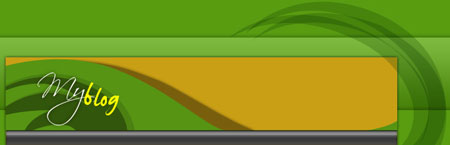
Напишите ещё слово, изменив параметры шрифта:


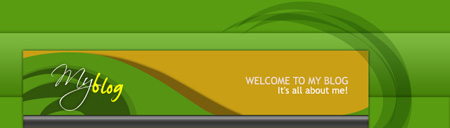
Осталось совсем чуть-чуть. Напишем ещё немного.


И вот уже финальные аккорды.

Финальный результат!

Перевод: Лукша Юрий.
Ссылка на источник
|